Edycja zawartości podstron
Zaczniemy od modyfikacji zawartości strony głównej – usuniemy zbędne elementy szablonu, które nie będą wykorzystywane na stronie oraz wprowadzisz swoją treść.
Strony składają się z dowolnie definiowanych kontenerów, czyli bloków, w których możesz umieszczać wybrane przez siebie elementy (widgety).
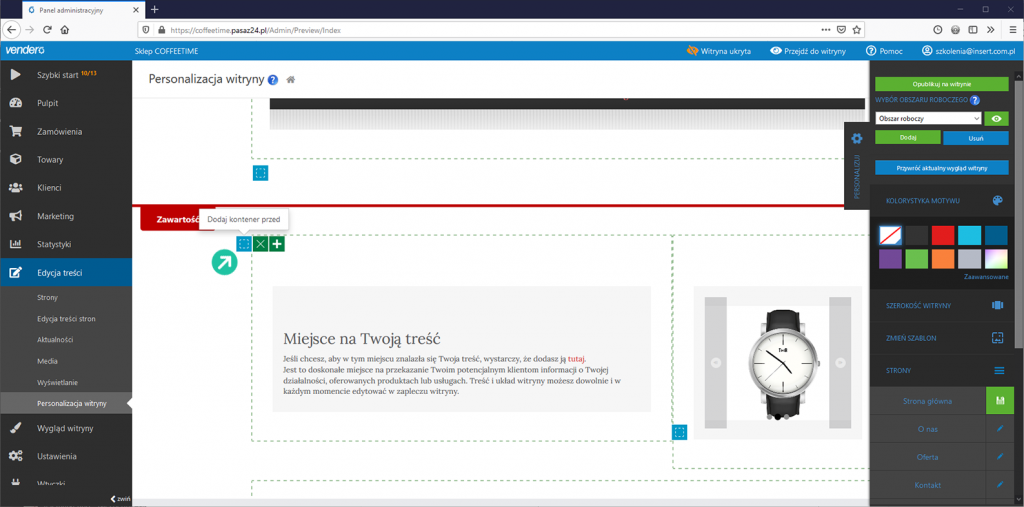
Zacznij od dodania kontenera, w którym znajdzie się treść strony głównej.
W tym celu kliknij ikonę Dodaj kontener przed, która pojawia się po najechaniu myszą na istniejący kontener z treścią.
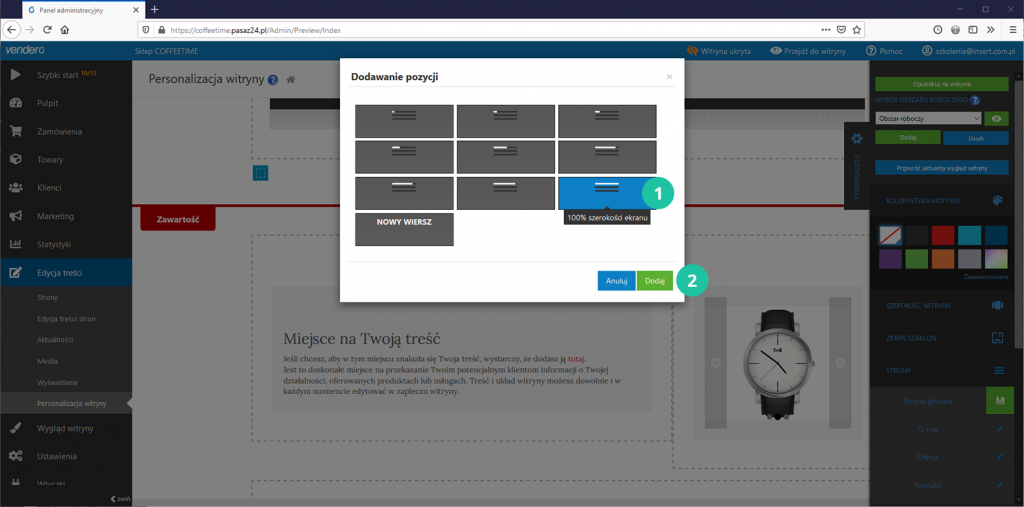
W oknie Dodawanie pozycji wybierz kontener o szerokości 100% (co oznacza, że kontener wypełni całą szerokość strony) a następnie kliknij Dodaj.

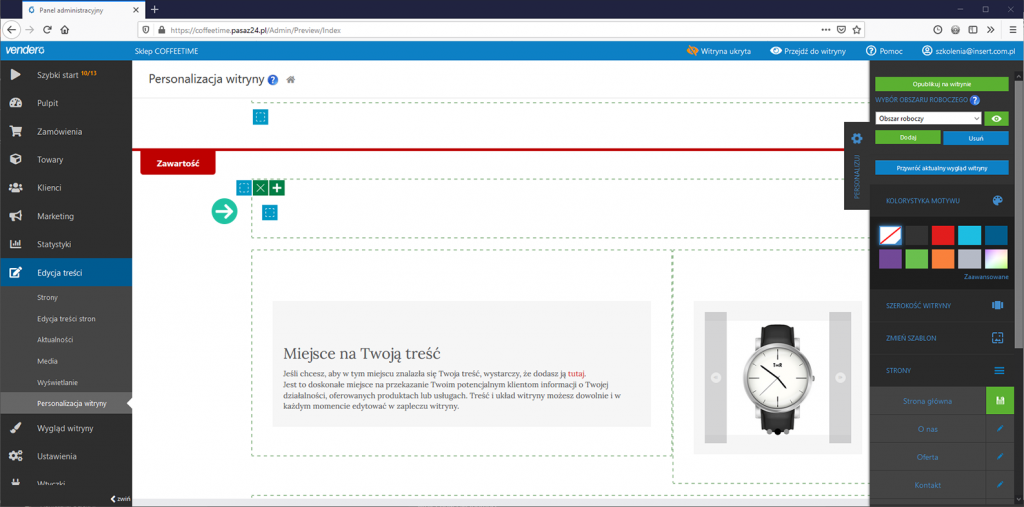
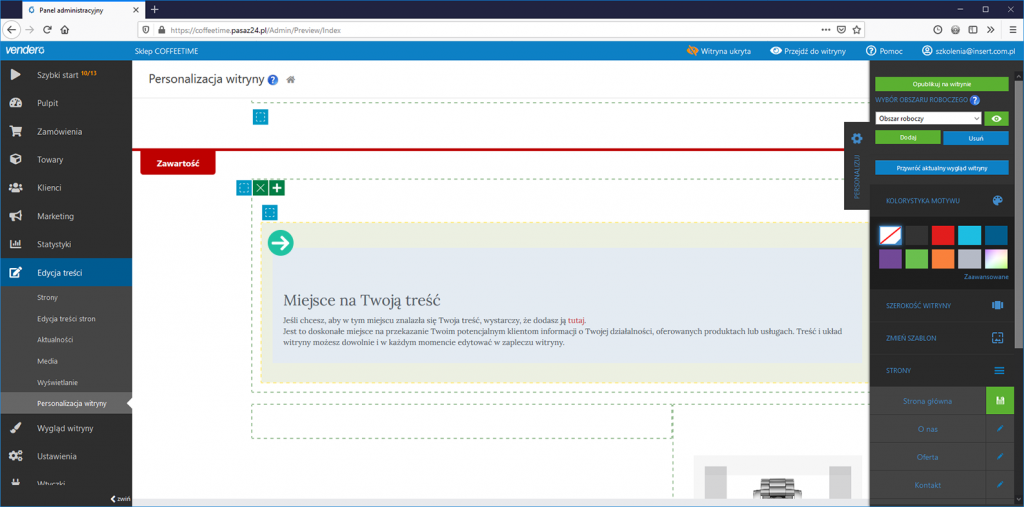
Na stronie pojawił się nowy kontener.

Teraz przesuń widget z treścią (znajdujący się poniżej) do nowego kontenera. W tym celu kliknij na widget i trzymając lewy przycisk myszy przesuń go do nowego kontenera i puść przycisk.

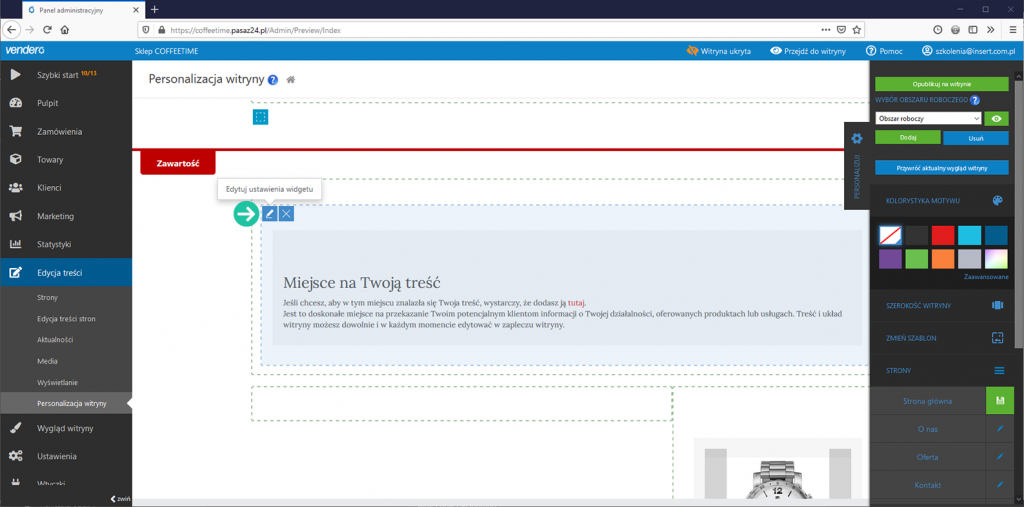
Teraz możesz zmienić treść na stronie. W tym celu najedź na widget z treścią i kliknij w przycisk Edytuj ustawienia widgetu, znajdujący się w lewym górnym rogu widgetu.

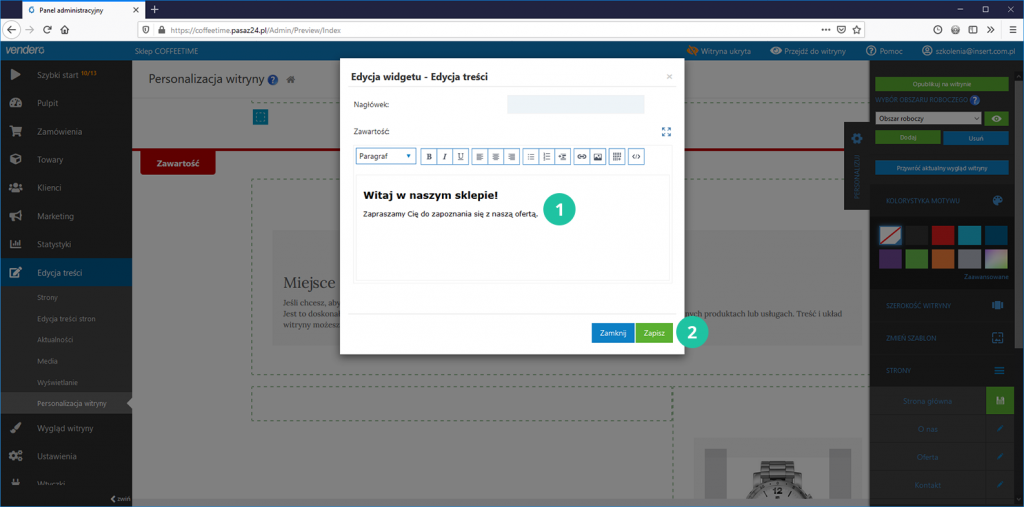
Korzystając z dostępnego edytora wprowadź tekst, który będzie prezentowany na stronie głównej. Następnie kliknij Zapisz.

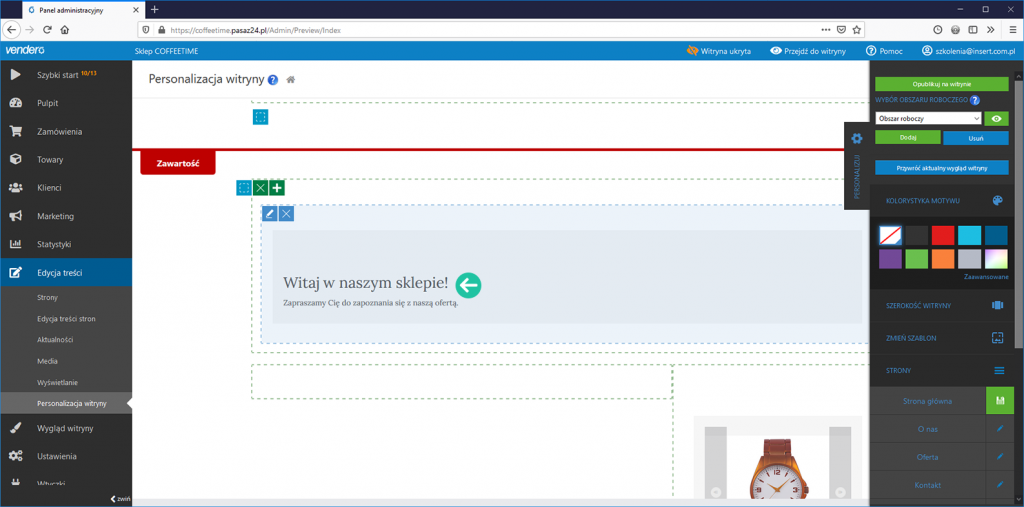
W efekcie tekst został zmieniony.

Elementów, które znajdują się poniżej kontenera z treścią nie będziemy wykorzystywać na naszej stronie, dlatego pokażemy Ci, jak je usunąć.
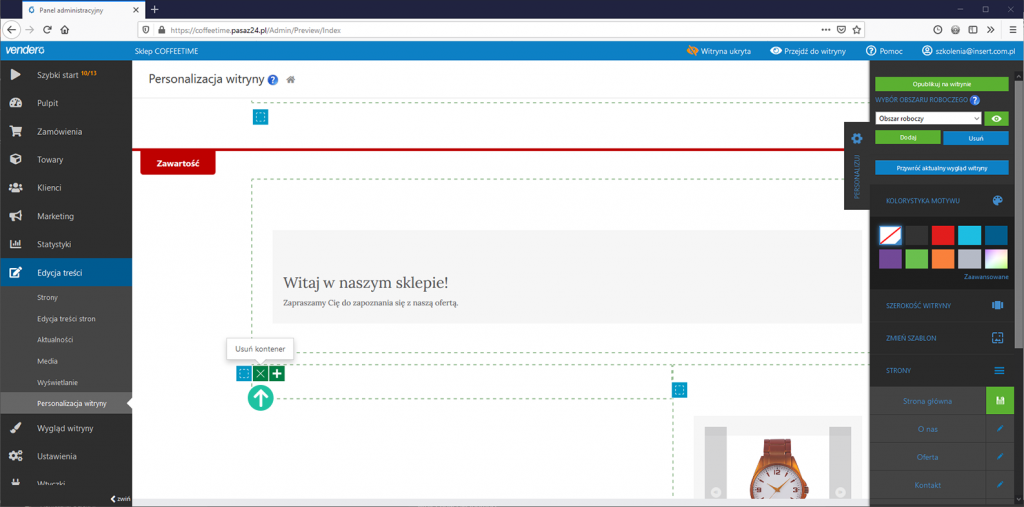
Aby zlikwidować pusty kontener, w którym pierwotnie znajdował się tekst powitalny oraz kontener z przykładową grafiką (w wybranym szablonie przykładowa grafika to zdjęcie zegarka), skorzystaj z przycisków usuń pojawiających się po najechaniu na dany kontener.

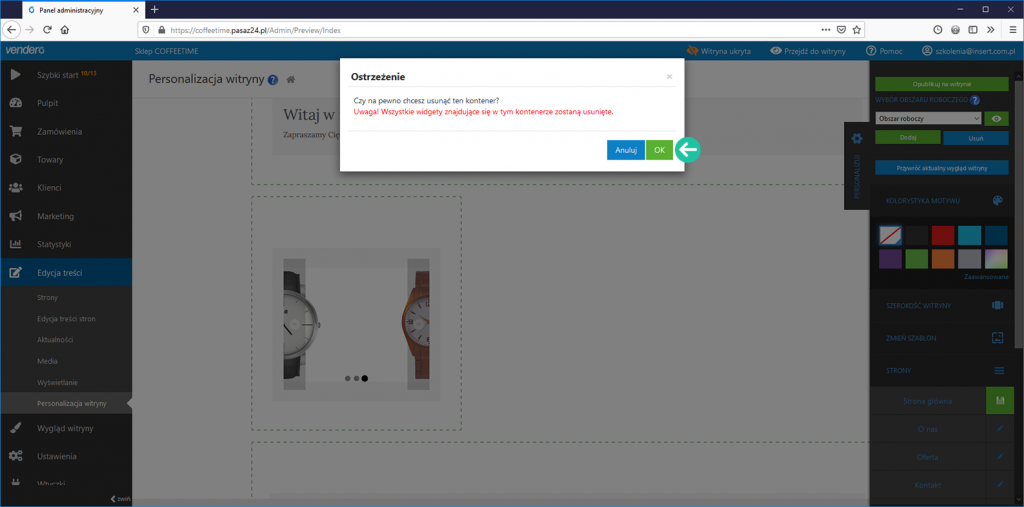
Uwaga! Jeśli usuwany jest kontener z zawartością to zostanie on usunięty ze wszystkimi widgetami (elementami) znajdującymi się wewnątrz. Operację musisz potwierdzić klikając przycisk OK.

Teraz pokażemy Ci, jak dodawać nowe elementy na stronie głównej.
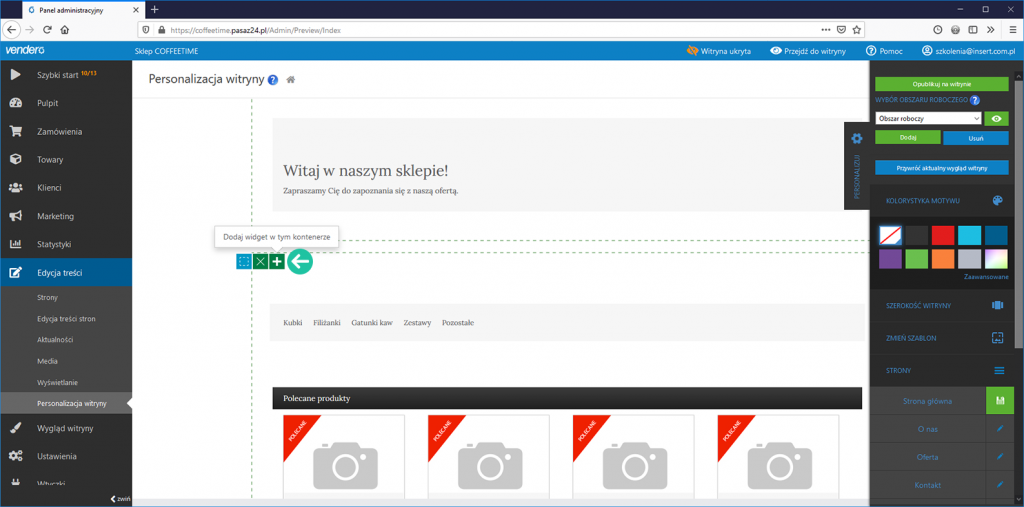
Dodamy widget Nowości, który wyświetla najnowsze towary (po raz pierwszy pobrane z Subiekta) w Twoim sklepie. Najedź kursorem na następny kontener (znajdujący się poniżej) i skorzystaj z opcji Dodaj widget w tym kontenerze.

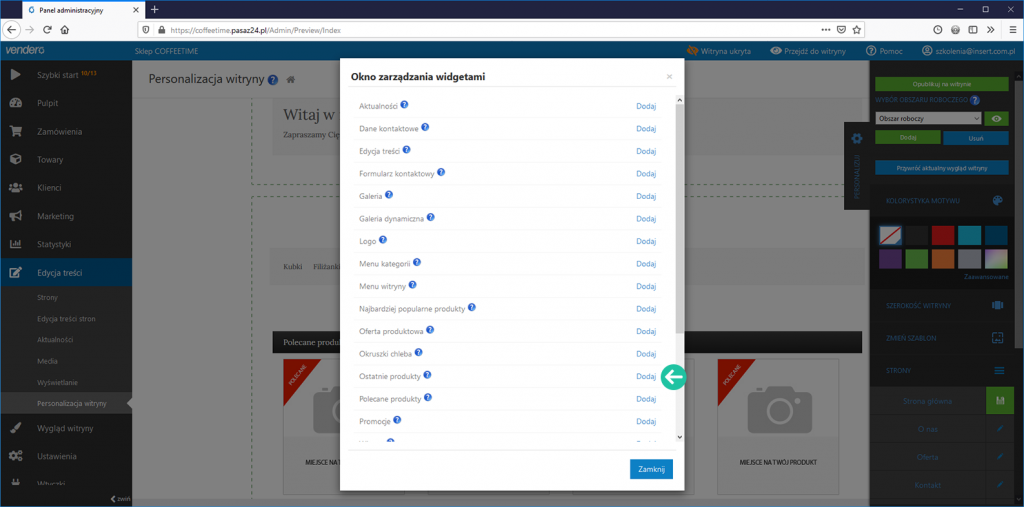
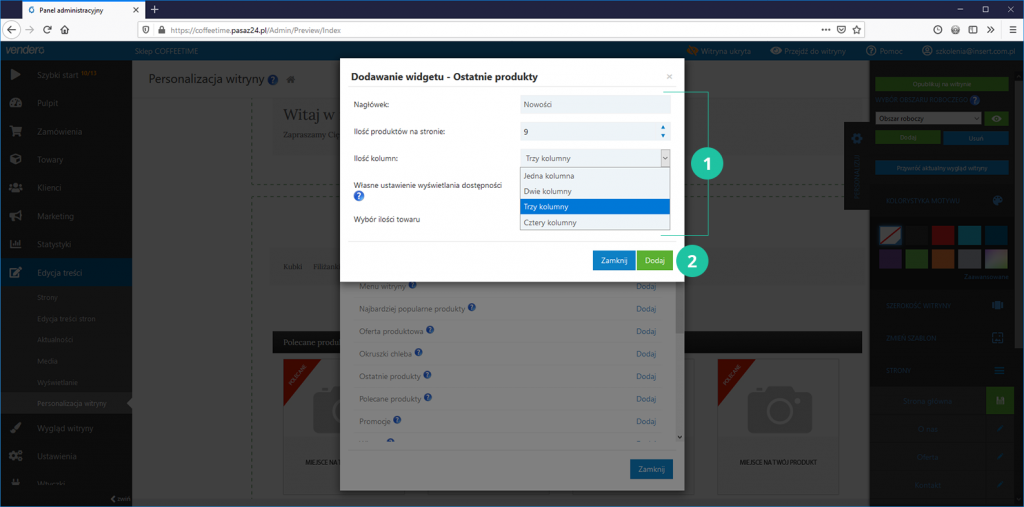
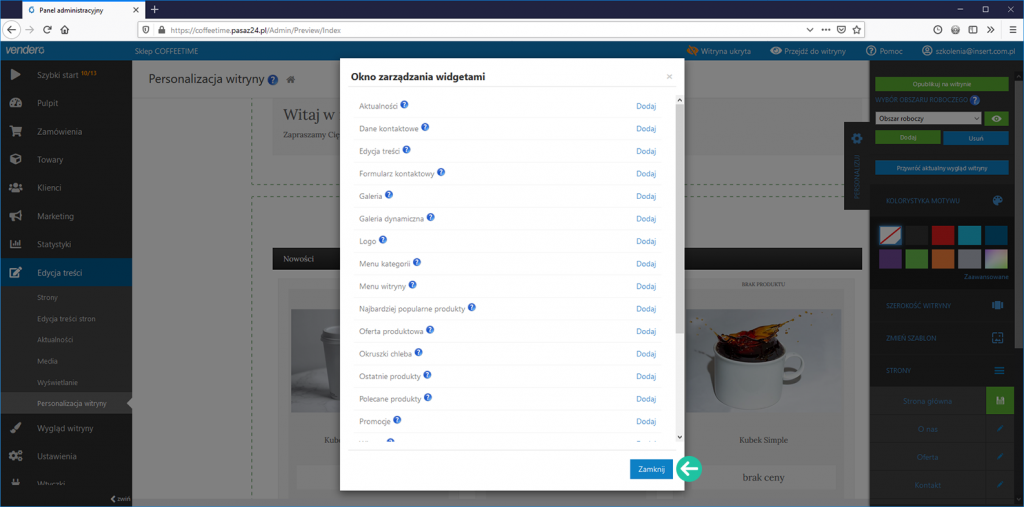
W oknie zarządzania widgetami kliknij Dodaj, przy widgecie Ostatnie produkty.

W oknie Dodawanie widgetu – Ostatnie produkty, wprowadź treść nagłówka (np. Nowości), określ ilość produktów, jaka wyświetlana będzie na stronie (np. 9) oraz wybierz w ilu kolumnach będą one prezentowane (np. 3 kolumny).
Korzystając z dwóch pozostałych opcji możesz:
- włączyć wyświetlanie dostępności ostatnich produktów w widgecie
- umożliwić klientom określanie ilości towaru podczas dodawania pozycji do koszyka.
Kliknij przycisk Dodaj aby zapisać widget.

Powróciliśmy do listy widgetów. Ponieważ nie będziemy dodawać kolejnych widgetów, kliknij przycisk Zamknij.

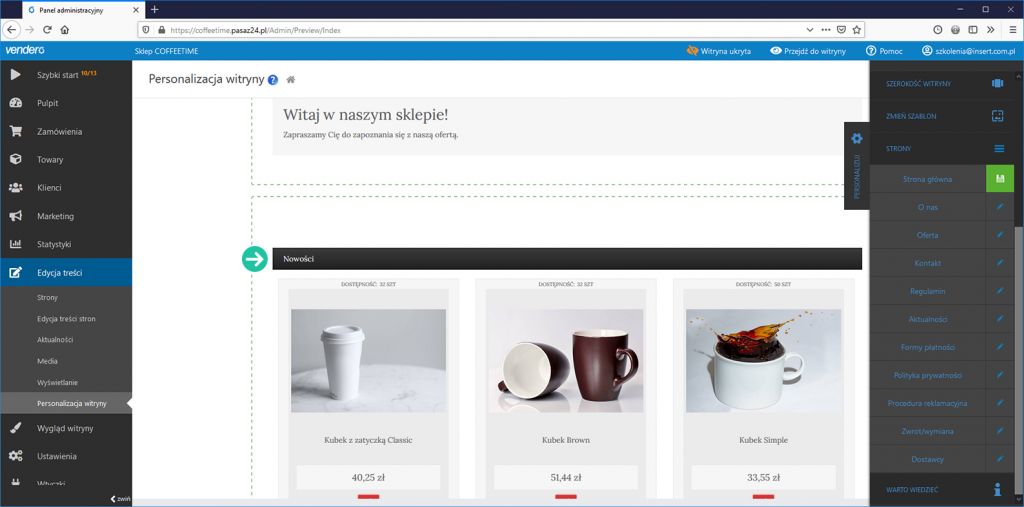
Widget z nowościami pojawił się na stronie.

Teraz usuniemy pozostałe zbędne elementy na stronie głównej (elementy proponowane przez szablon, ale nie wykorzystywane w naszym sklepie). Korzystając z przycisku usuwania usuń dwa ostatnie widgety znajdujące się w tym kontenerze, tj. Polecane produkty oraz Stworzyliśmy dla Ciebie kompleksowy system. Następnie usuń kontener z widgetem Miejsce na Twój newsletter. Dokonaj tego za pomocą przycisku Usuń (tak samo jak wcześniej usuwany był widget z przykładową grafiką).
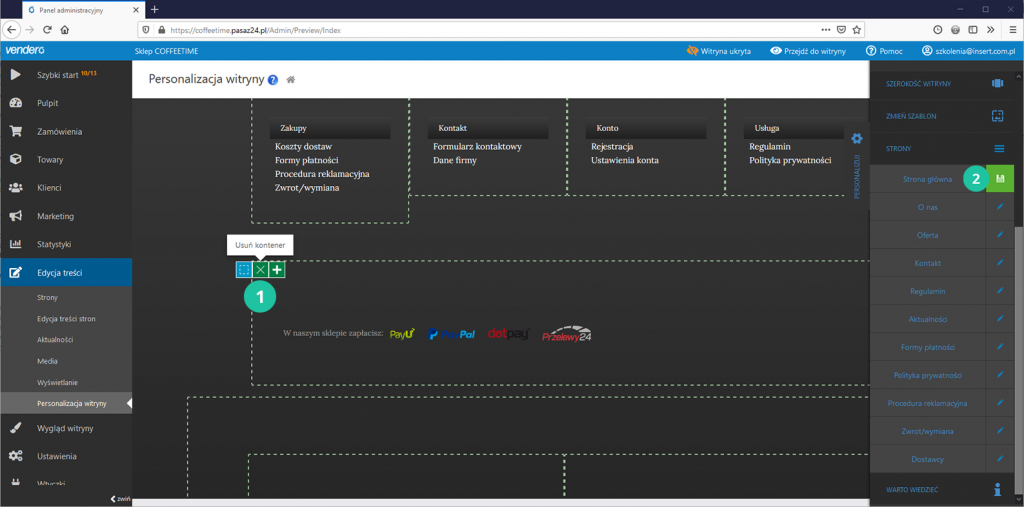
W stopce strony usuń jeszcze kontener z przykładowym widgetem z formami płatności.
Następnie zapisz wszystkie zmiany klikając w zieloną ikonę dyskietki znajdującą się przy stronie głównej.

Zajmiemy się teraz pozostałymi podstronami Twojego e-sklepu.
Aktualności
Strona z aktualnościami jest zasilana treścią z odrębnego modułu (Edycja treści -> Aktualności). Tam właśnie należy wprowadzać nowe aktualności. W pierwszej kolejności należy jednak usunąć przykładowe aktualności ze strony.
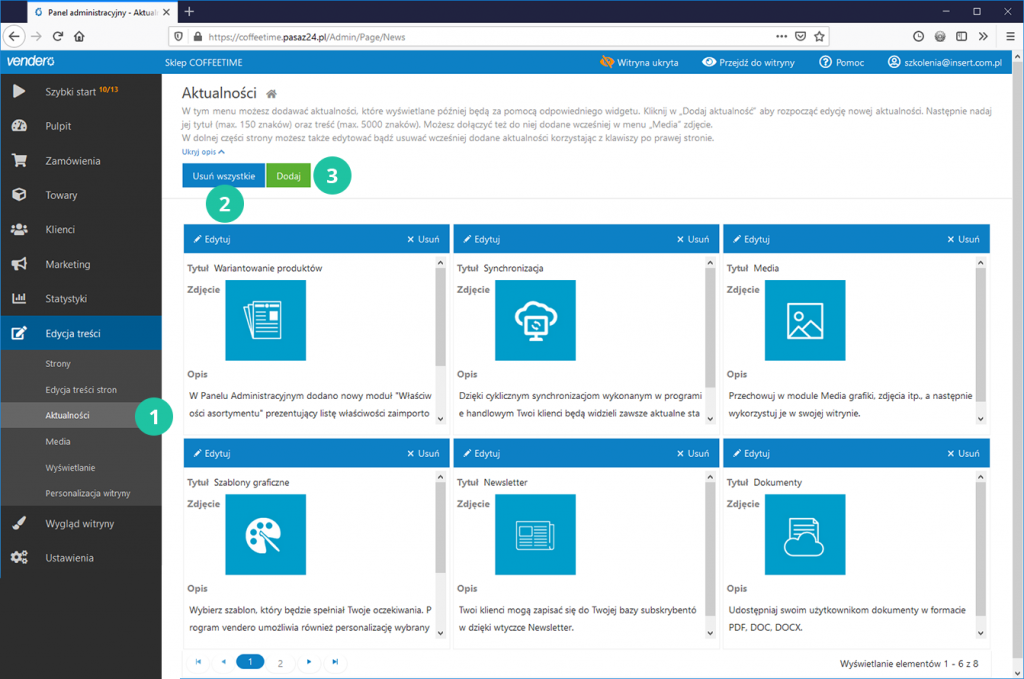
Przejdź do modułu Edycja treści -> Aktualności.
Skorzystaj z przycisku Usuń wszystkie aby wyczyścić zawartość tego modułu.
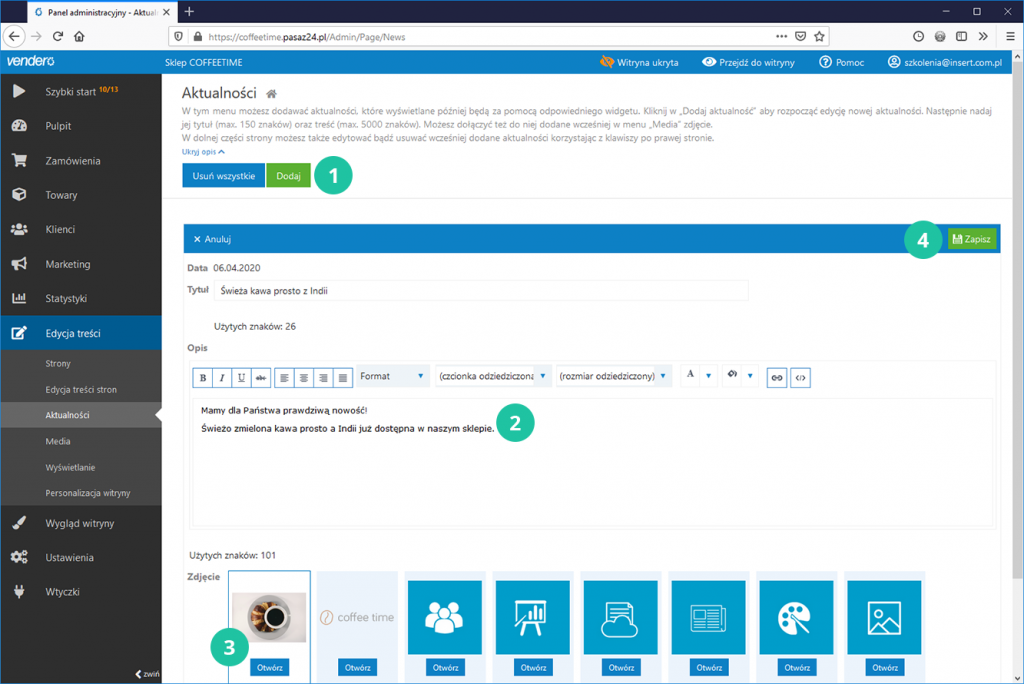
Kliknij przycisk Dodaj aby wprowadzić nową aktualność.

Uzupełnij tytuł oraz wprowadź treść aktualności korzystając z edytora tekstu.
Możesz także zaznaczyć zdjęcie, które będzie wyświetlane w tej aktualności. Jeśli chcesz, wybierz jedną z przykładowych grafik. Możesz także wskazać swoją grafikę, jednak musi być ona wcześniej dodana w module Media.
Kliknij przycisk Zapisz.

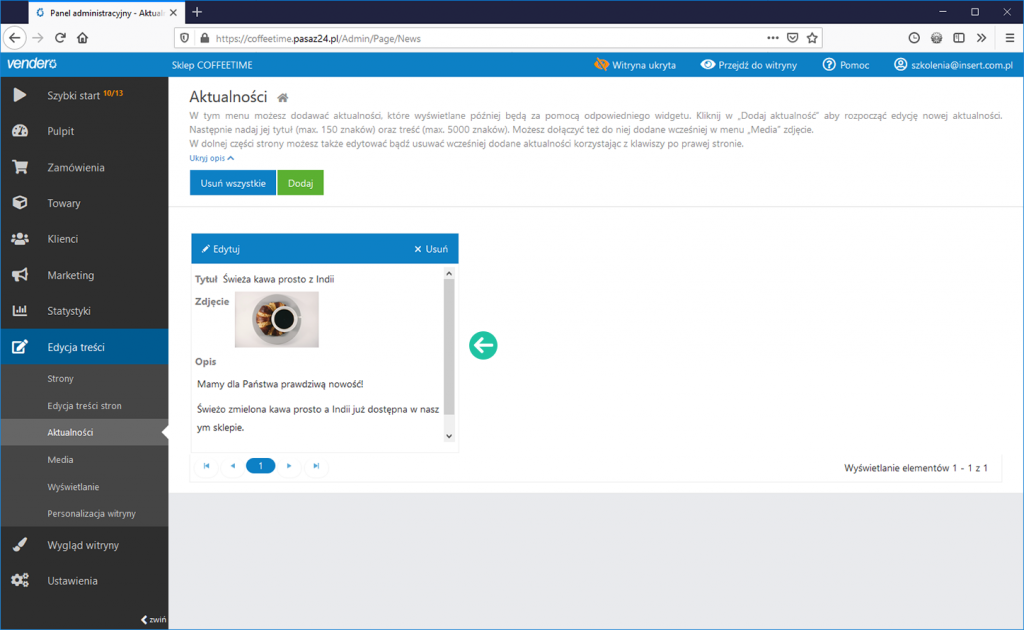
Aktualność została dodana. Będzie ona od razu widoczna na stronie z aktualnościami. Kolejne aktualności wprowadzaj w taki sam sposób.

O nas
Ostatnią modyfikacją jest zmiana treści na stronie O nas, której zadaniem jest prezentacja Twojej firmy. Wykorzystasz teraz mechanizmy, które poznałeś wcześniej.
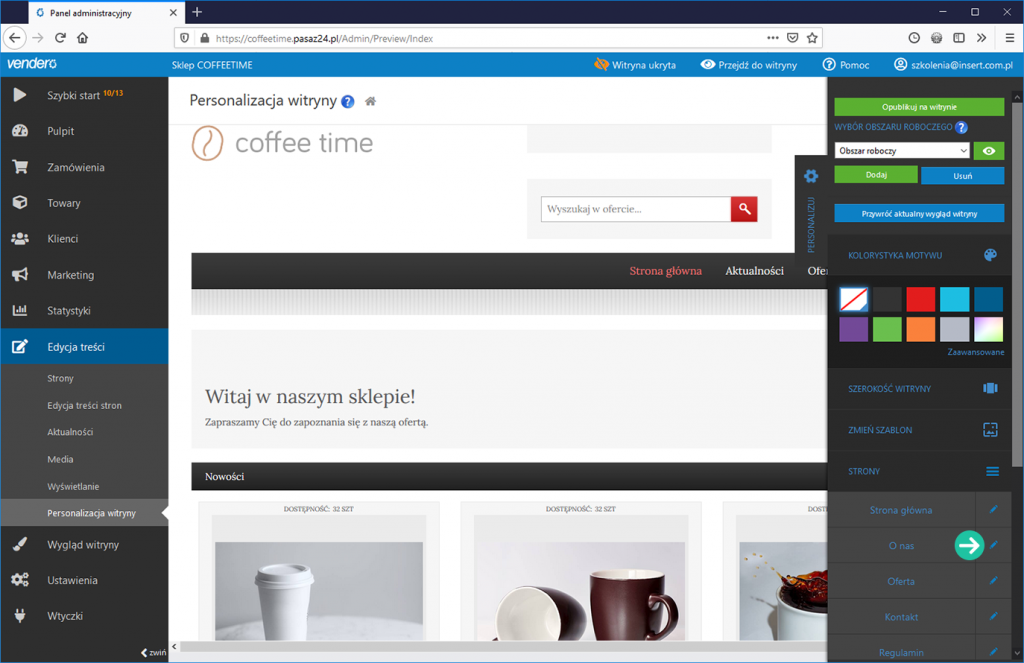
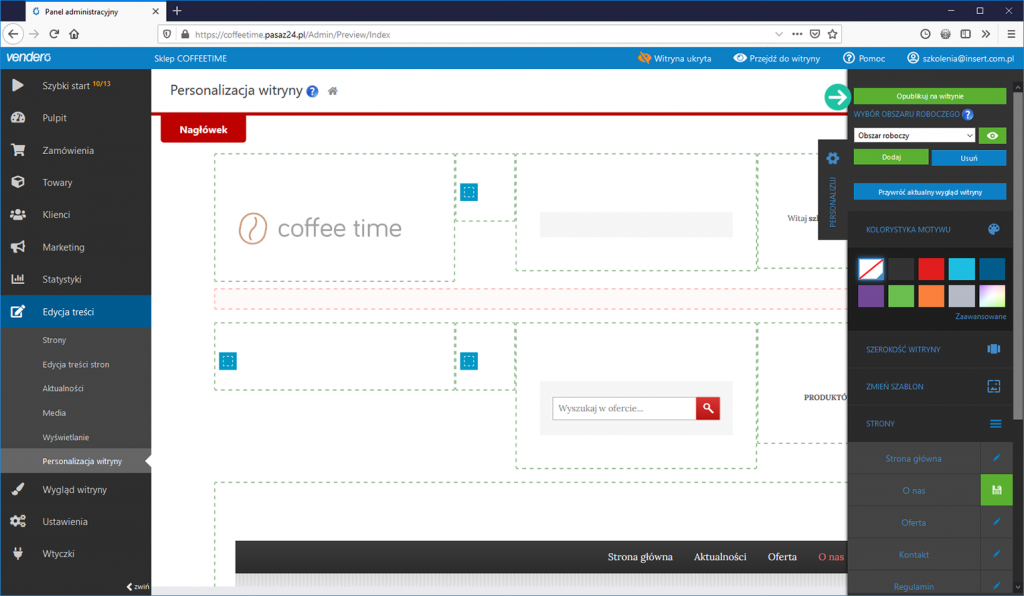
Przejdź do edycji strony O nas. W tym celu kliknij w niebieską ikonę ołówka znajdującą się przy stronie O nas w menu Personalizuj z prawej strony okna.

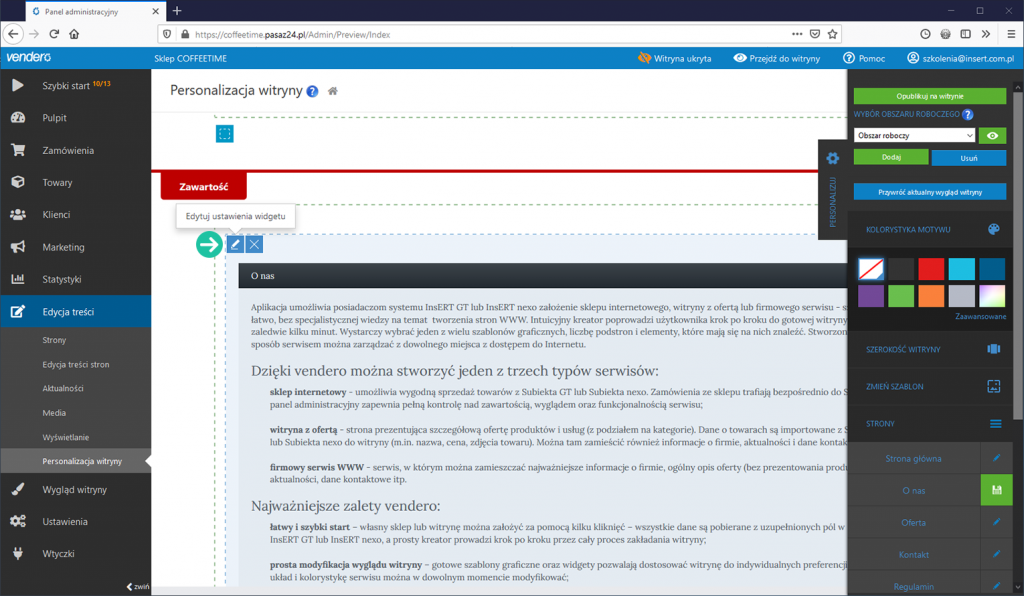
Przewiń do sekcji Zawartość a następnie skorzystaj z opcji Edytuj ustawienia widgetu w lewym górnym rogu widgetu z treścią.

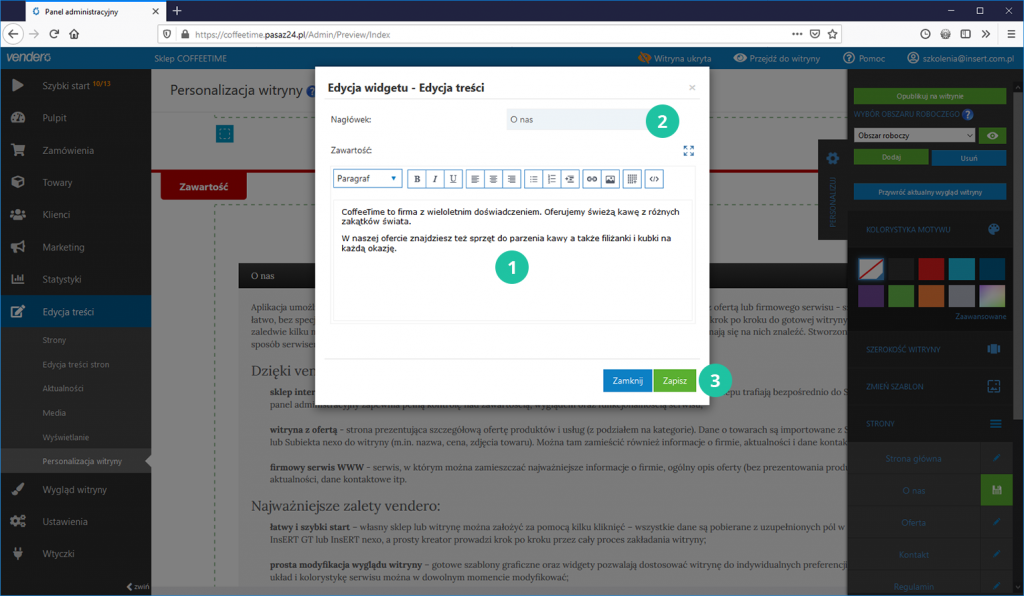
W oknie Edycja widgetu – Edycja treści skasuj przykładową treść i wprowadź tekst o swojej firmie, który będzie prezentowany na stronie O nas. Możesz także zmienić nagłówek.
Kliknij w przycisk Zapisz.

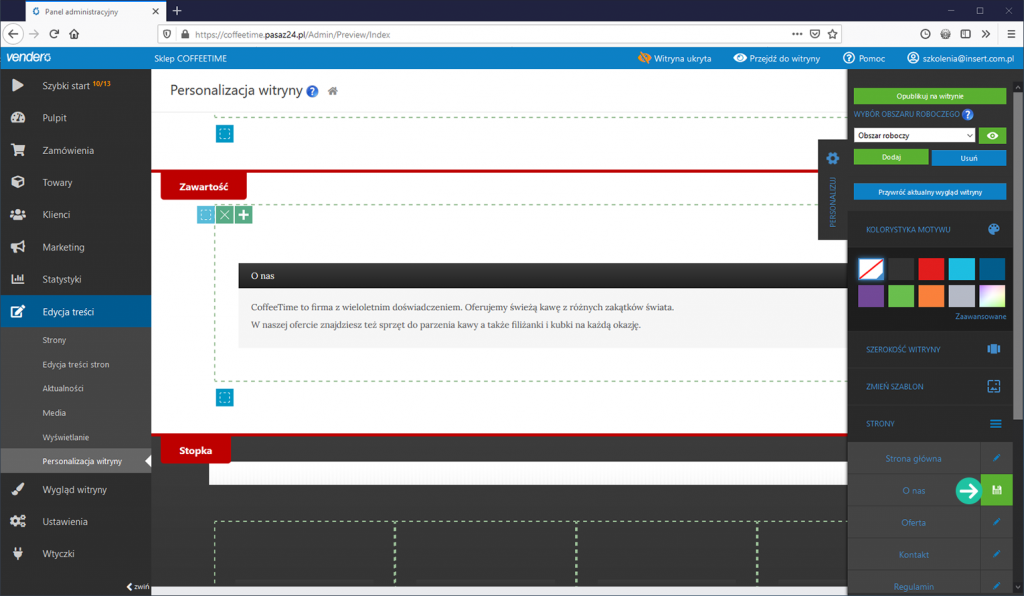
Treść została zmieniona. Teraz zapisz stronę O nas korzystając z zielonej ikony dyskietki z prawej strony.

Kontakt
Zawartość podstrony Kontakt jest już odpowiednio zdefiniowana. Konieczne jest jednak poprawne skonfigurowanie widgetu Formularz kontaktowy aby klienci mogli wysyłać do Ciebie wiadomości za jego pomocą.
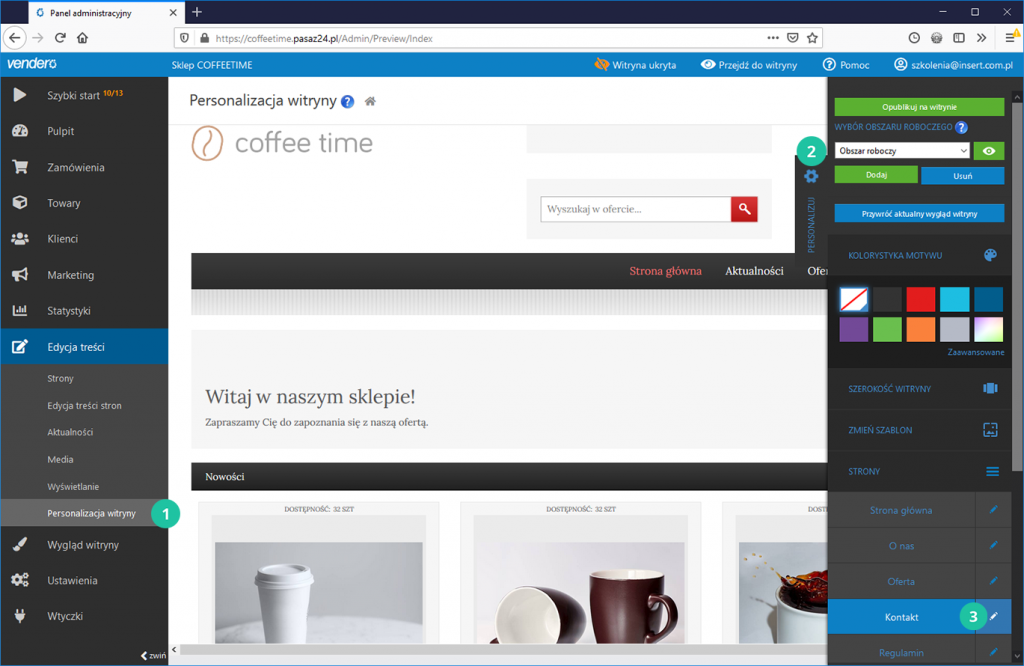
Znajdując się w module Edycja Treści -> Personalizacja witryny, rozwiń menu Personalizuj (z prawej strony ekranu) i wejdź w tryb edycji podstrony Kontakt klikając w ikonę niebieskiego ołówka.

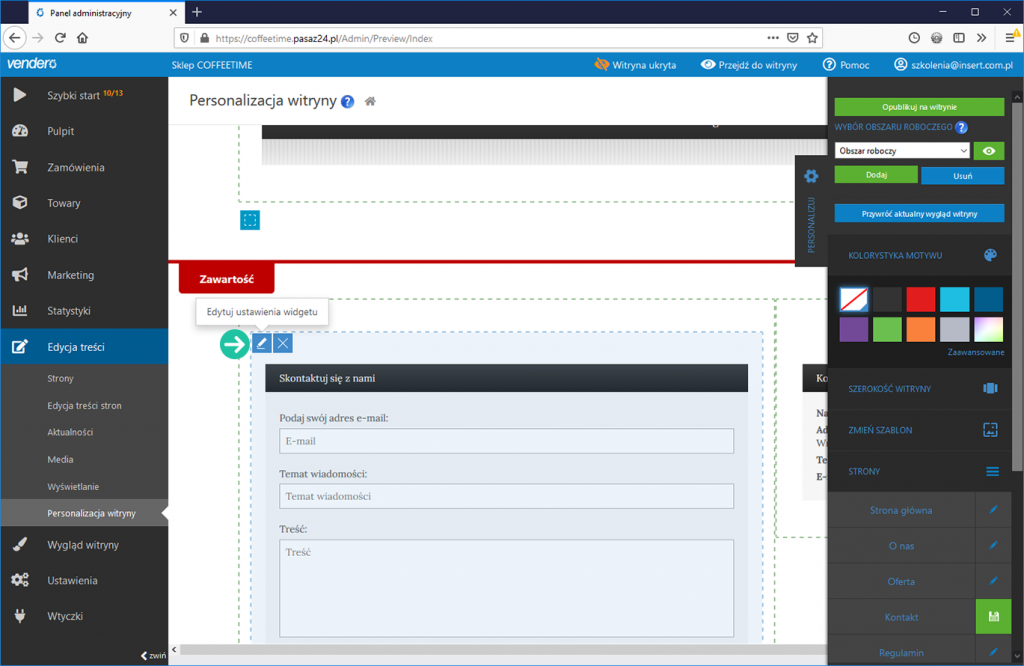
Przewiń stronę do sekcji Zawartość a następnie kliknij w ikonę Edytuj ustawienia widgetu znajdującą się w lewym górnym rogu Formularza kontaktowego.

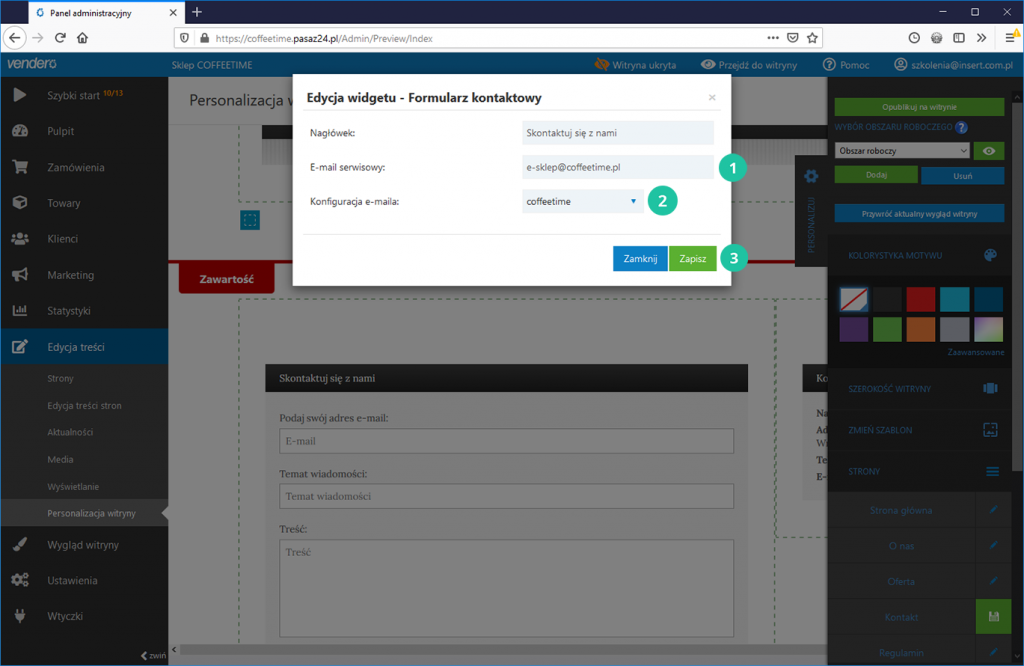
W oknie Edycja widgetu – Formularz kontaktowy należy wprowadzić e-mail serwisowy, który jest Twoim adresem do obsługi zapytań. Na ten adres będziesz otrzymywać zgłoszenia z formularza. Należy także wskazać konfigurację poczty e-mail, która posłuży do wysyłki wiadomości. Jest to konfiguracja konta e-mail, którą zdefiniowałeś wcześniej w Ustawieniach. Po wykonaniu ustawień kliknij Zapisz.

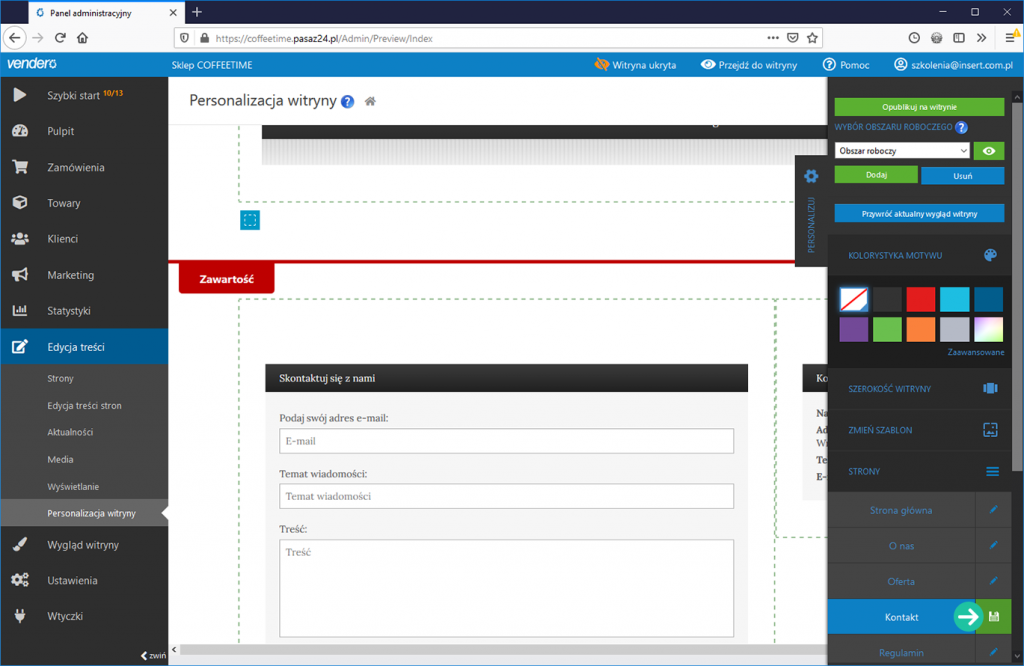
Następnie zapisz zmiany dokonane na podstronie Kontakt klikając w zieloną ikonę dyskietki w menu Personalizacja.

Twój sklep będzie zawierał także stronę oferta, jednak na tym etapie nie wymaga ona żadnych modyfikacji.
Publikacja zmian wyglądu i treści na stronie
Należy teraz zapisać i opublikować wszystkie zmiany dokonane w poprzednich krokach.
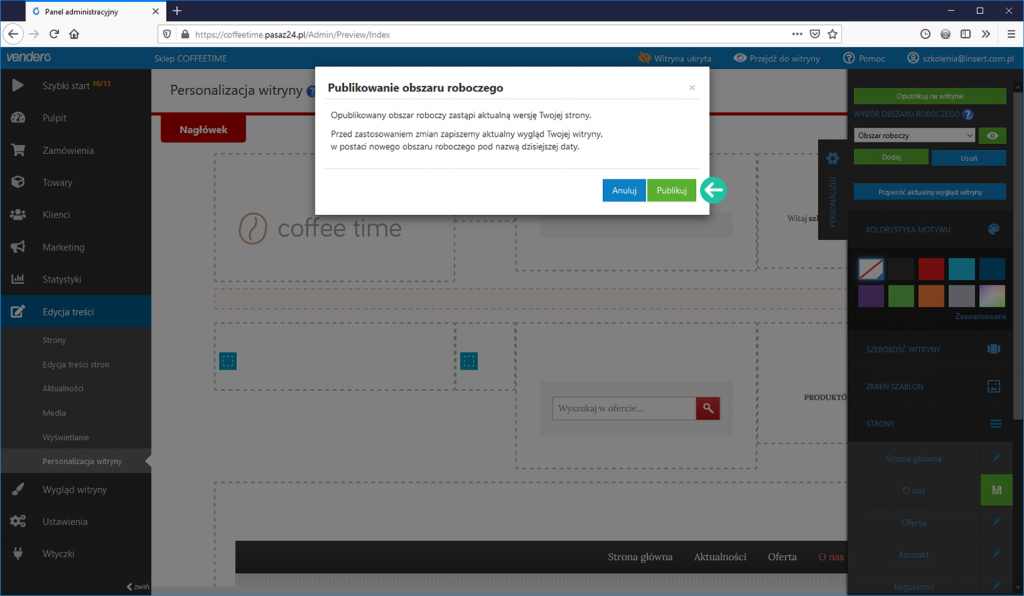
W tym celu kliknij w przycisk Opublikuj w witrynie znajdujący się na samej górze menu Personalizacja (prawy górny róg okna).

W oknie Publikowanie obszaru roboczego kliknij w przycisk Publikuj.