Zmiana wyglądu i zawartości stron
Teraz zajmiemy się wyglądem oraz zawartością nowej podstrony. Niezbędne czynności wykonasz w module Edycja treści – Personalizacja witryny. Każda strona składa się z trzech sekcji: Nagłówek, Zawartość i Stopka. Pamiętaj, że Nagłówek i Stopka są wspólne dla wszystkich podstron więc zmiana ich treści na dowolnej stronie będzie widoczna wszędzie. To co wyróżnia każdą podstronę e-sklepu to sekcja Zawartość, której edycją zajmiemy się teraz.
Zanim przejdziesz do zmiany wyglądu i zawartości podstron, utwórz nowy Obszar roboczy. Dzięki temu będziesz mógł dokonywać dowolnych zmian w e-sklepie a ich efekt będzie widoczny tylko dla Ciebie (klienci nie będą widzieli zmian do momentu ich publikacji).
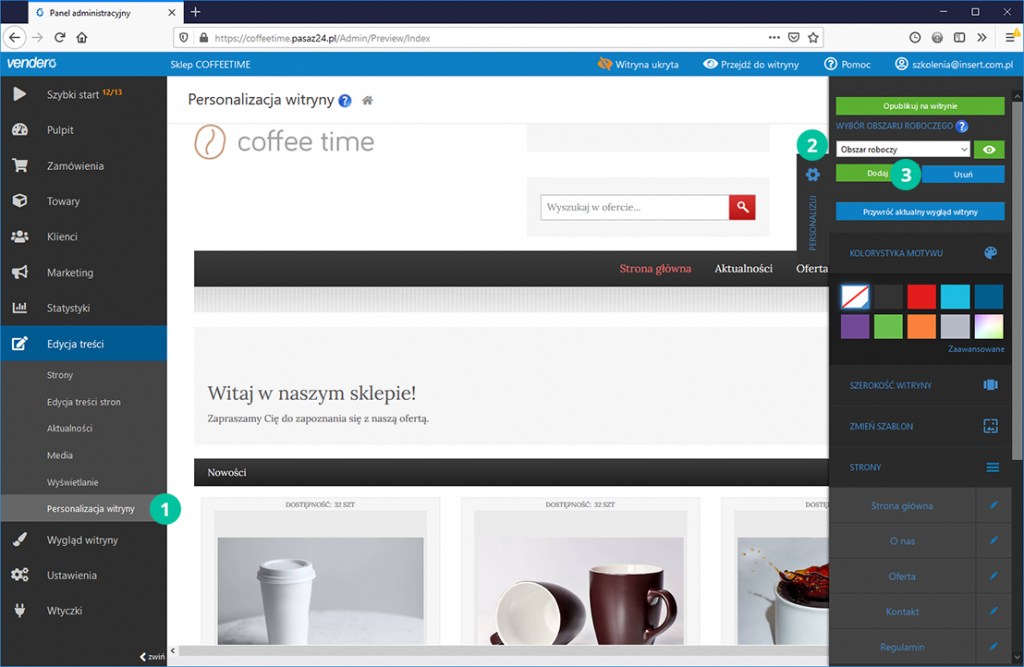
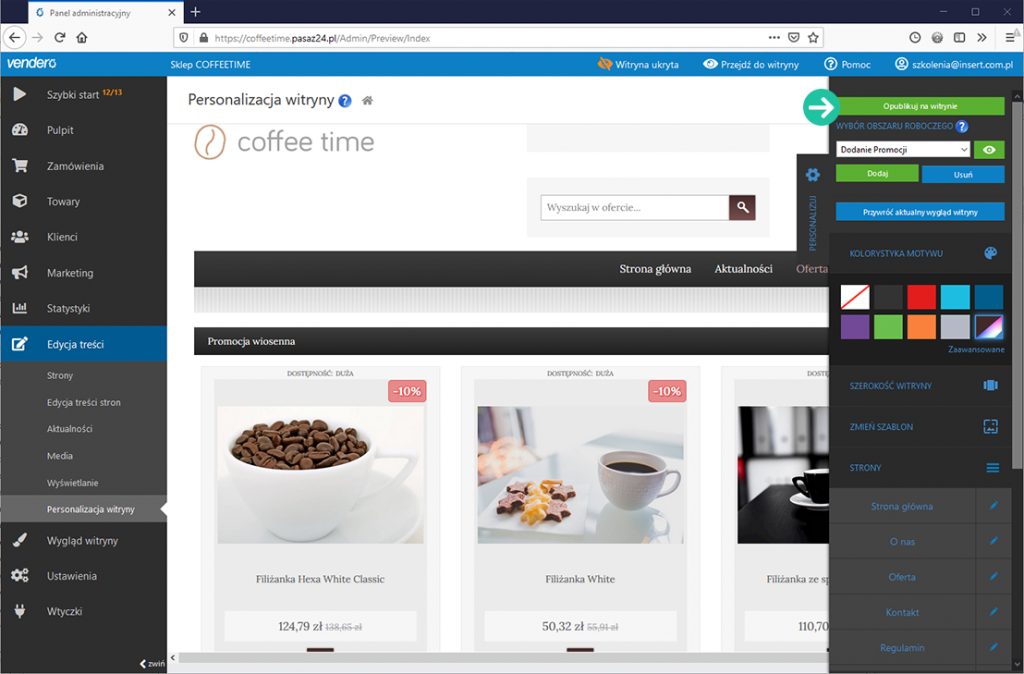
Rozwiń menu Personalizuj po prawej stronie okna a następnie skorzystaj z opcji Dodaj w górnej jego części.

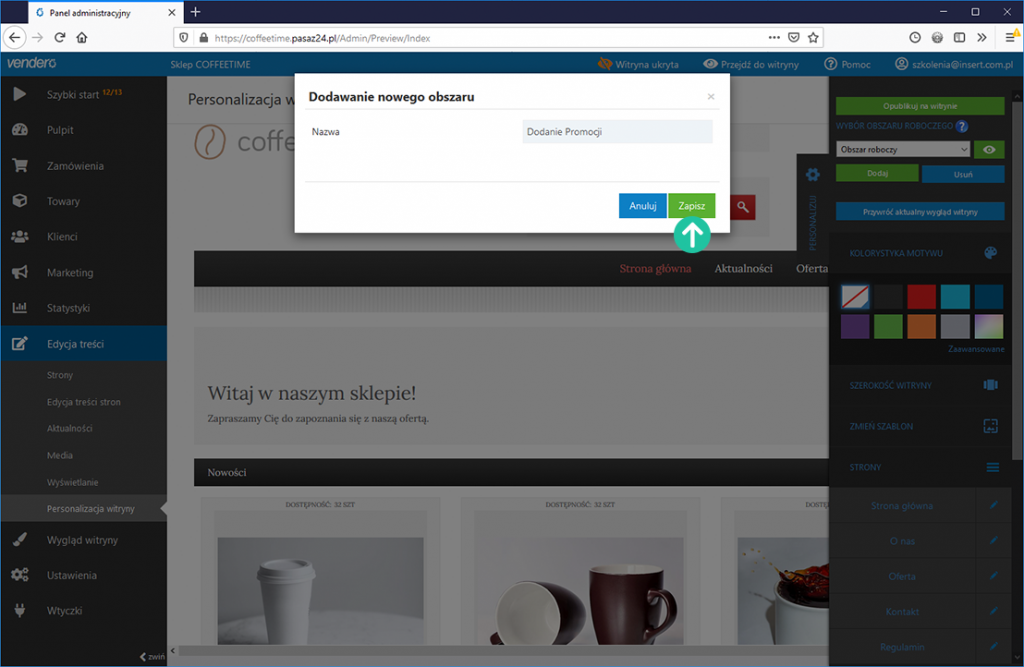
W oknie Dodawanie nowego obszaru wprowadź nazwę obszaru roboczego, z którym będziesz pracował, powinna ona sugerować wprowadzane zmiany. W naszym przypadku jest to Dodanie Promocji. Kliknij Zapisz.

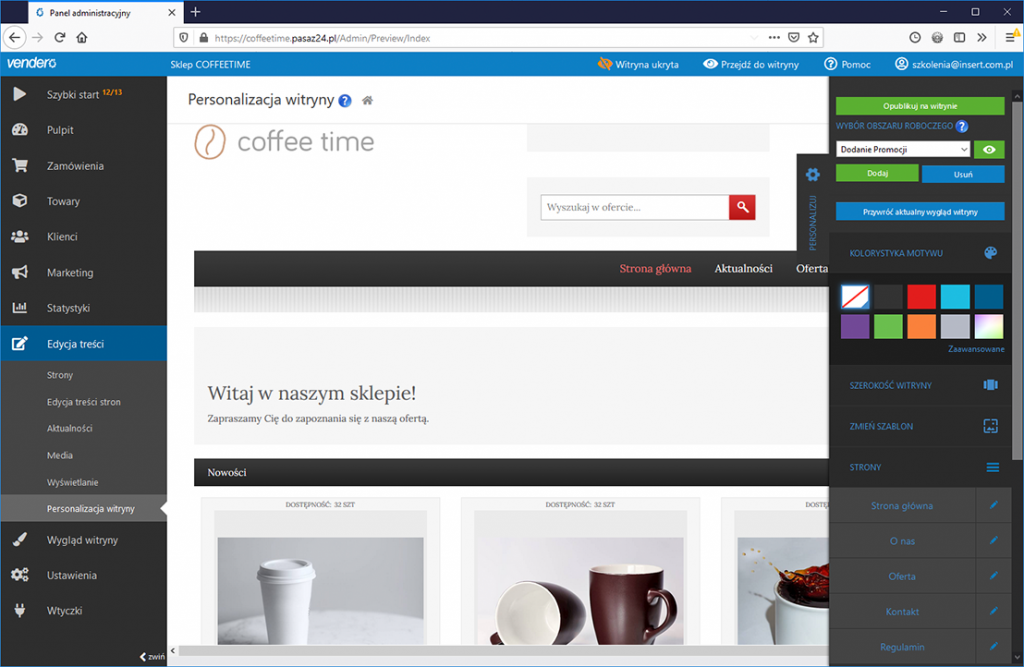
Teraz wskaż nowy obszar roboczy w menu Wybór obszaru roboczego.

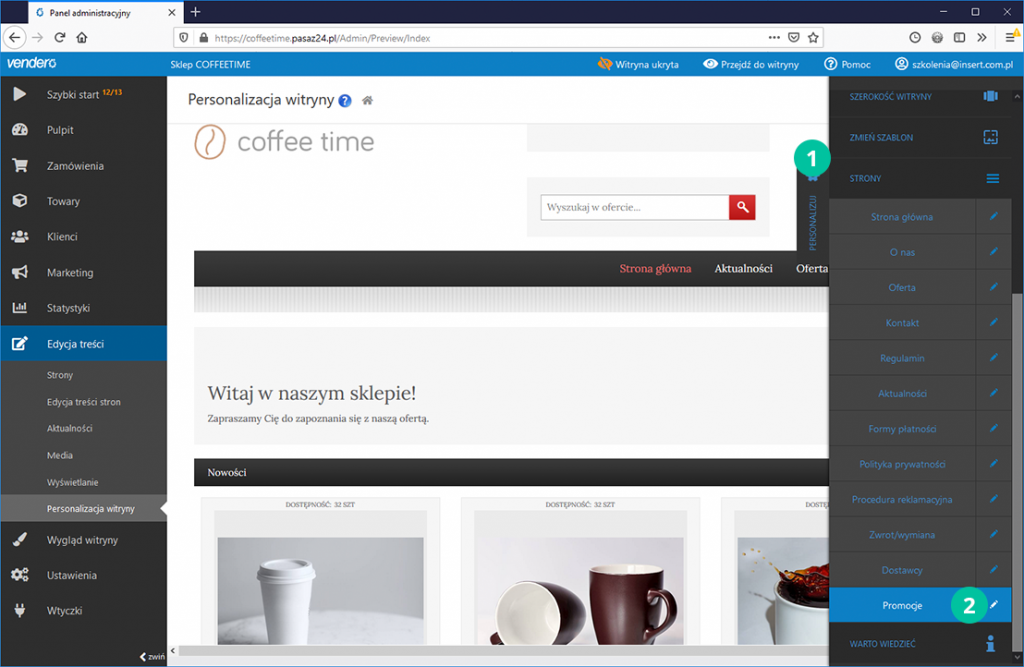
Możemy już rozpocząć modyfikację przykładowej strony „Promocje” odszukaj ją i rozpocznij edycję wybierając znajdującą się obok niej ikonkę ołówka.

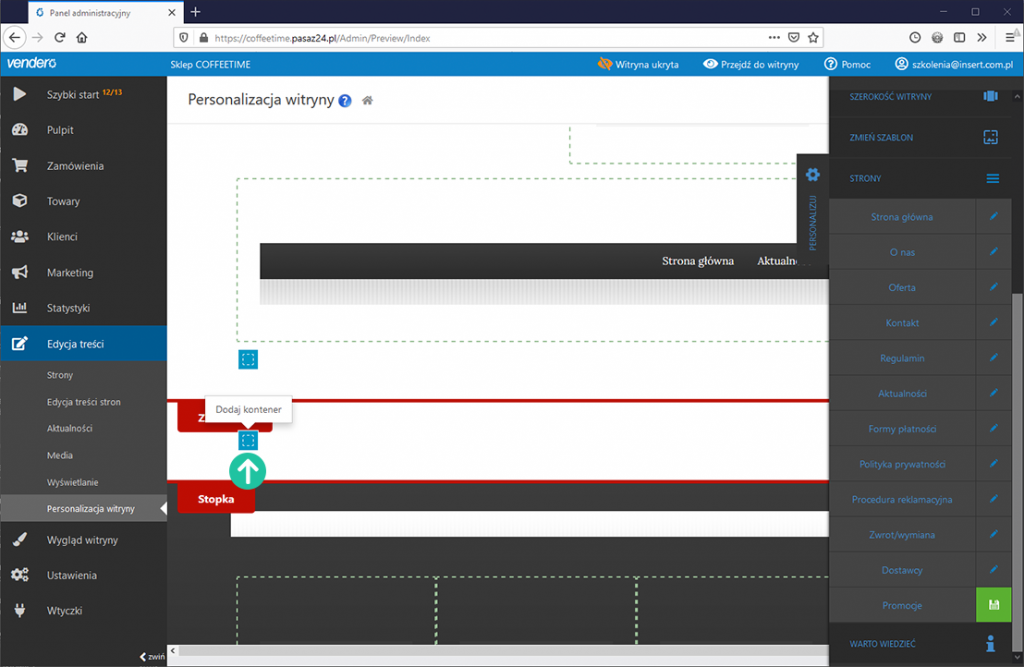
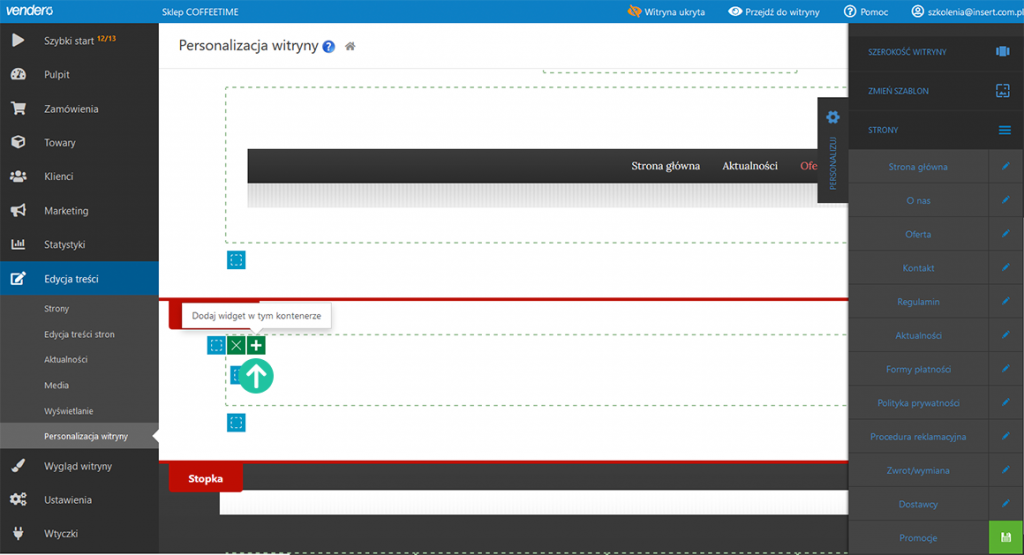
Przewiń stronę do sekcji Zawartość i dodaj nowy kontener klikając w ikonę Dodaj kontener.

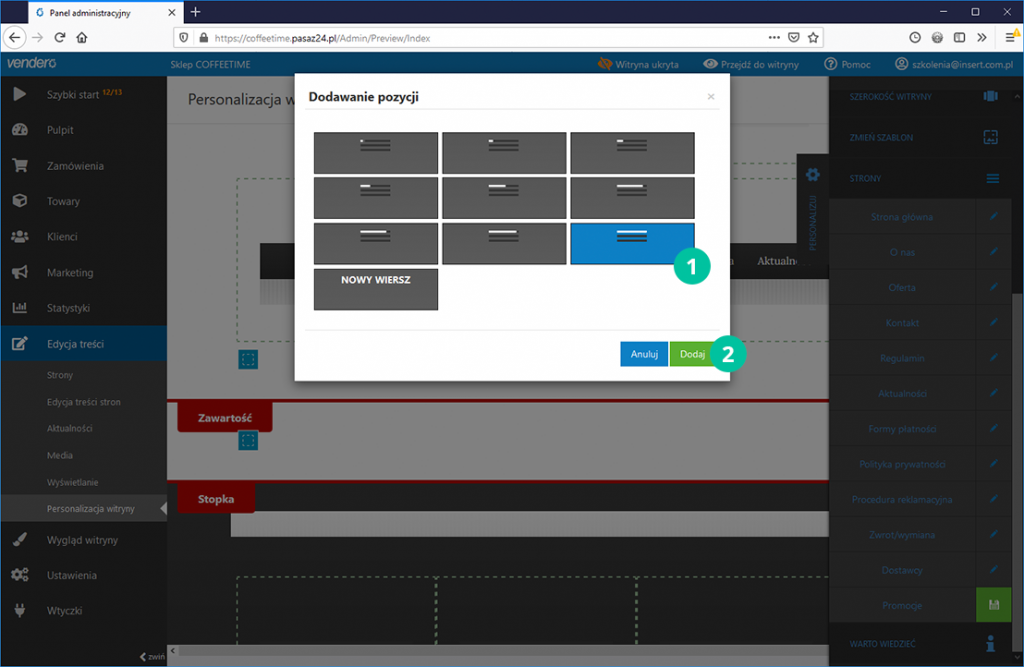
W oknie Dodawanie pozycji zaznacz kontener o szerokości 100% (wypełni on całą szerokość strony) a następnie kliknij Dodaj.

W naszym przykładzie do zawartości strony dodamy widget Promocje. Korzysta on z promocji zdefiniowanych w Subiekcie. Przed jego dodaniem pokażemy zatem jak wprowadzić Promocję w programie Subiekt, tak by była ona widoczna w Twoim sklepie internetowym.
Wybierz swój system sprzedaży.
Subiekt GT
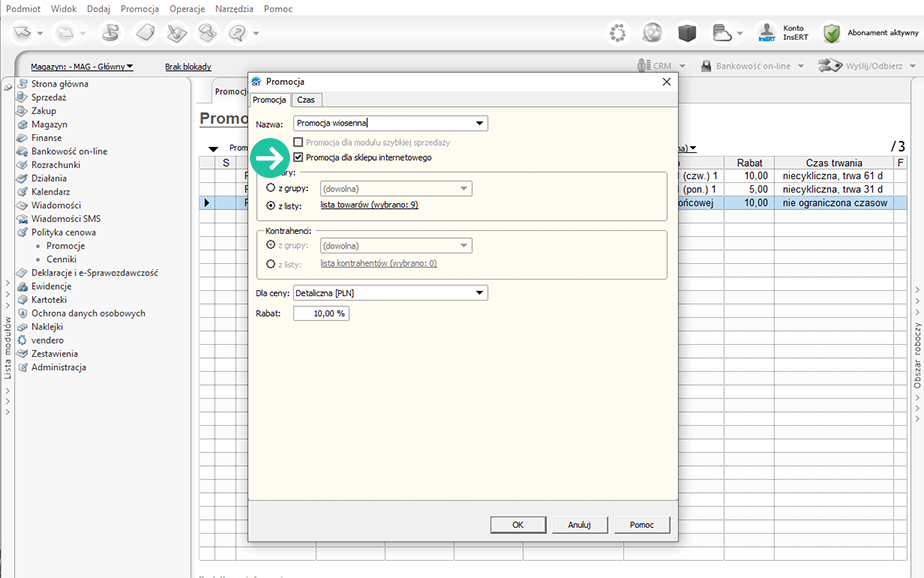
Aby promocja była widoczna w e-sklepie, zaznacz opcję Promocja dla sklepu internetowego na pierwszej zakładce. Po zsynchronizowaniu danych pojawi się ona w e-sklepie.

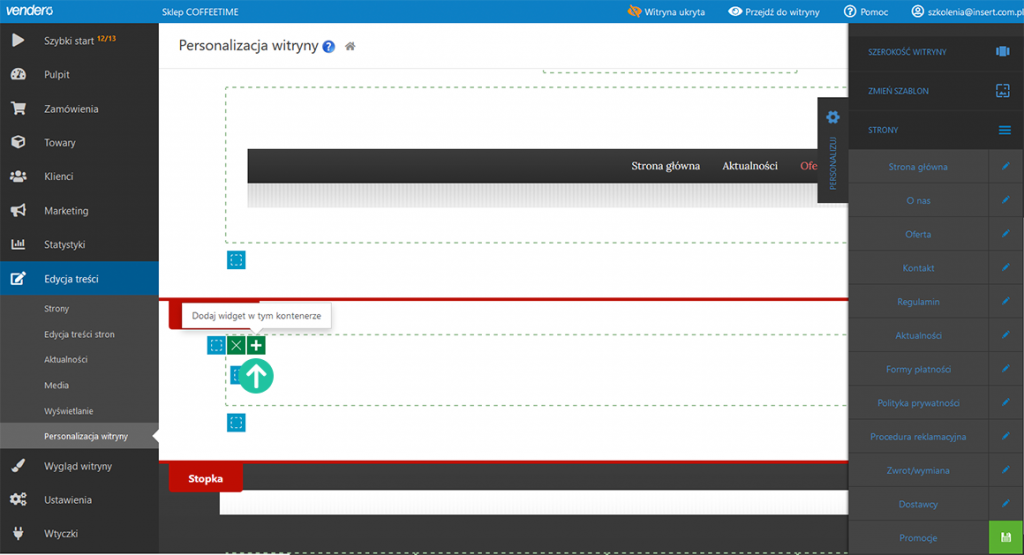
Teraz pokażemy jak dodać widget Promocje w kontenerze na stronie. W tym celu skorzystaj z opcji Dodaj widget w tym kontenerze w lewym górnym rogu kontenera.

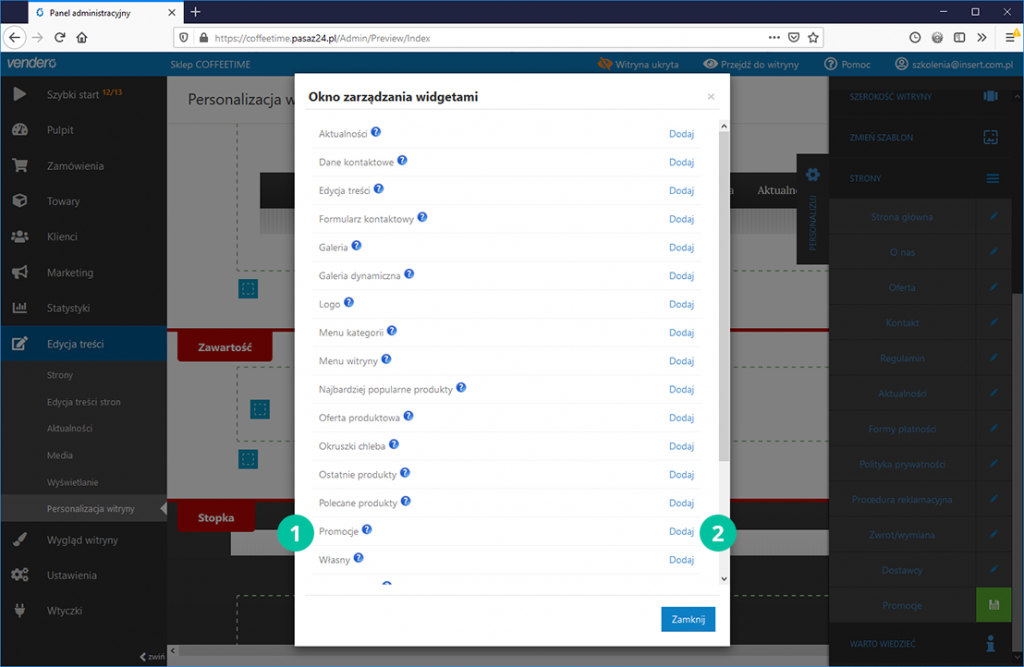
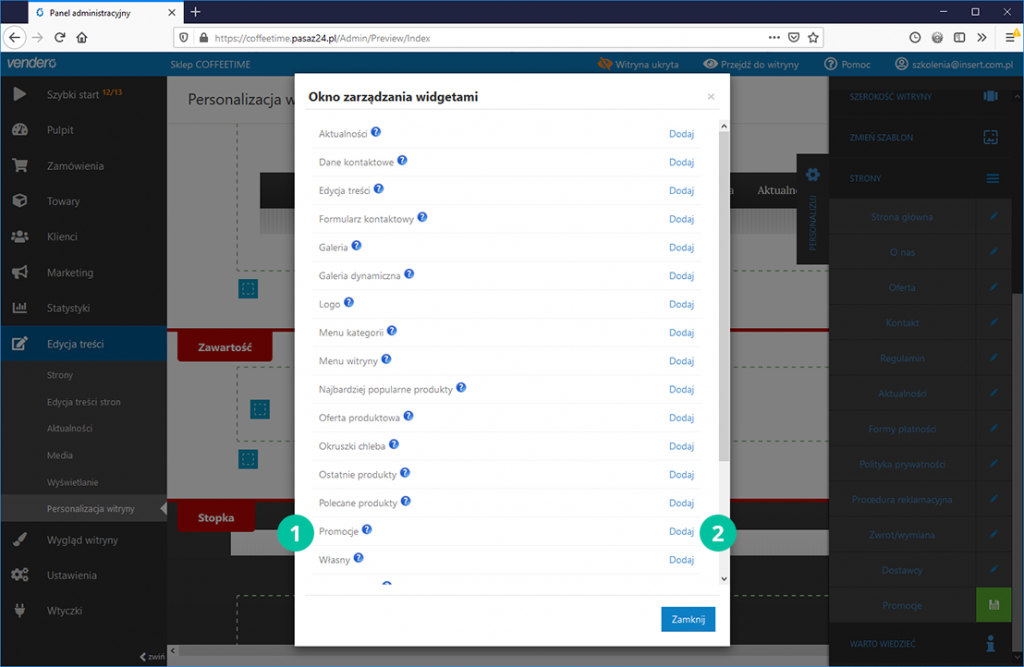
W Oknie zarządzania widgetami odnajdź pozycję Promocje i kliknij Dodaj.

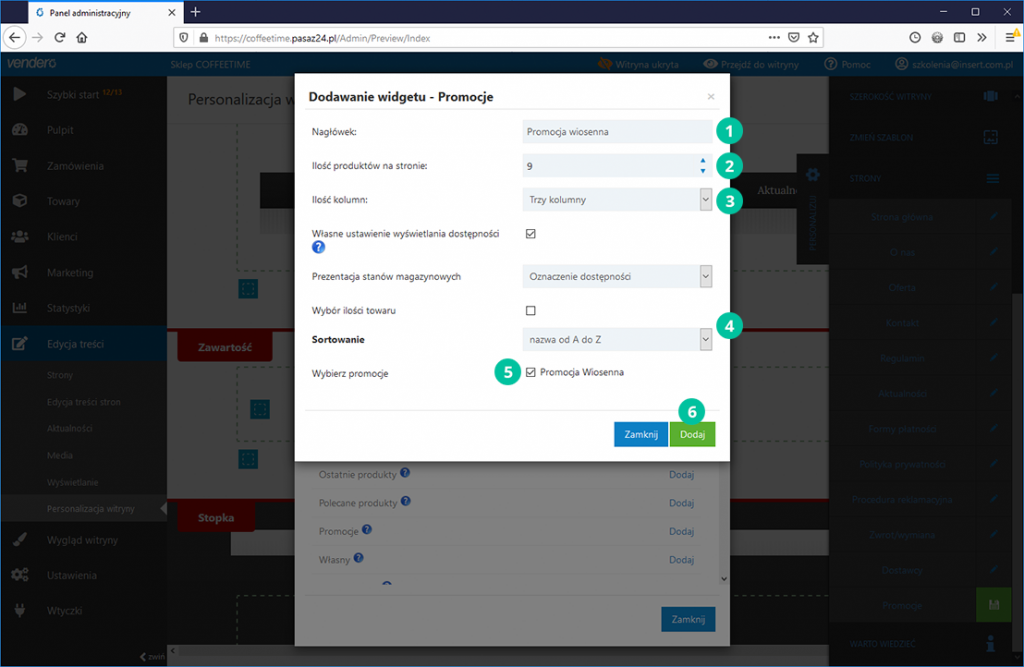
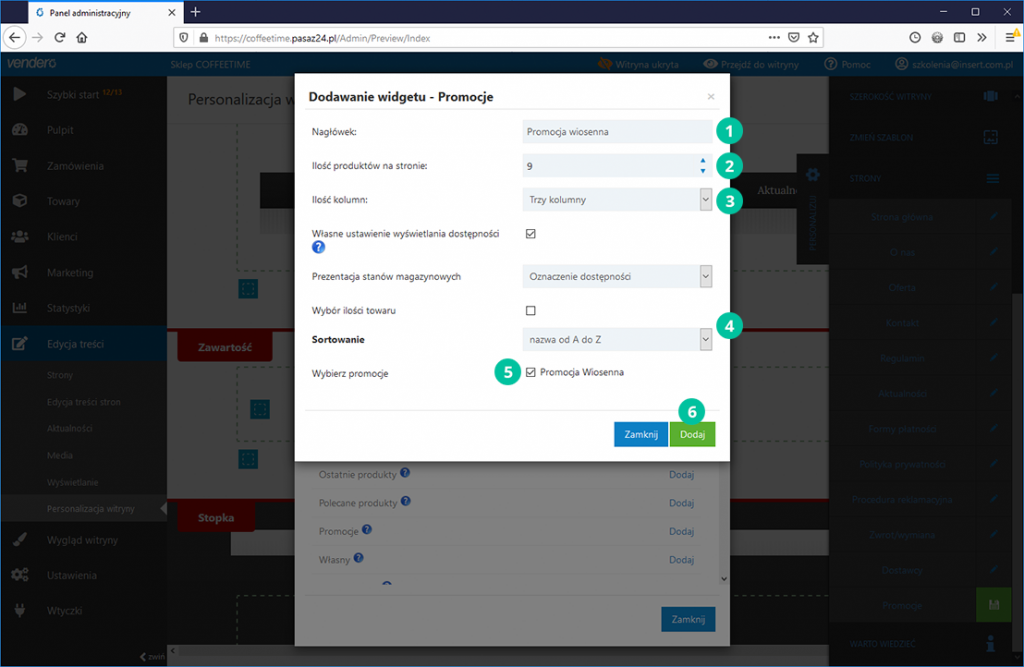
W oknie Dodawanie widgetu – Promocje nadaj nazwę (np. Promocja wiosenna), wprowadź ilość produktów na stronie (np. 9) oraz wybierz w ilu kolumnach będą one prezentowane (np. 3 kolumny). Wybierz sposób sortowania produktów (np. nazwa od A do Z) oraz zaznacz promocję z Subiekta.
Korzystając z dwóch pozostałych opcji możesz:
- włączyć wyświetlanie dostępności ostatnich produktów w widgecie
- umożliwić klientom określanie ilości towaru podczas dodawania pozycji do koszyka.
Kliknij przycisk Dodaj aby zapisać widget, a następnie Zamknij (jeśli nie dodajesz już więcej widgetów).

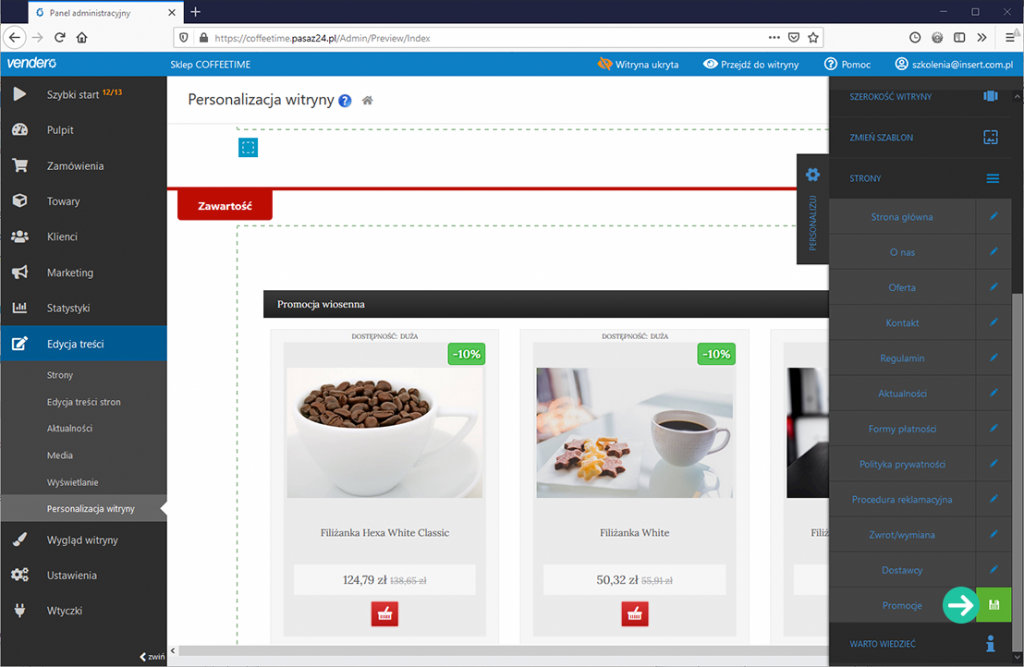
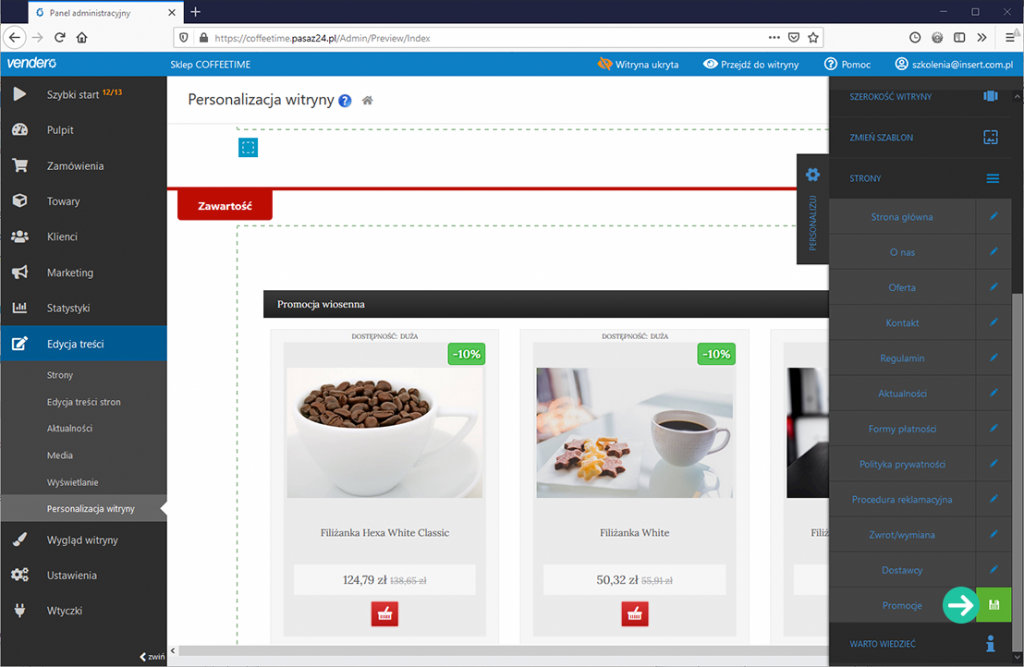
Widget Promocje pojawił się na stronie.
Teraz zapisz zmiany klikając w zieloną ikonę dyskietki.

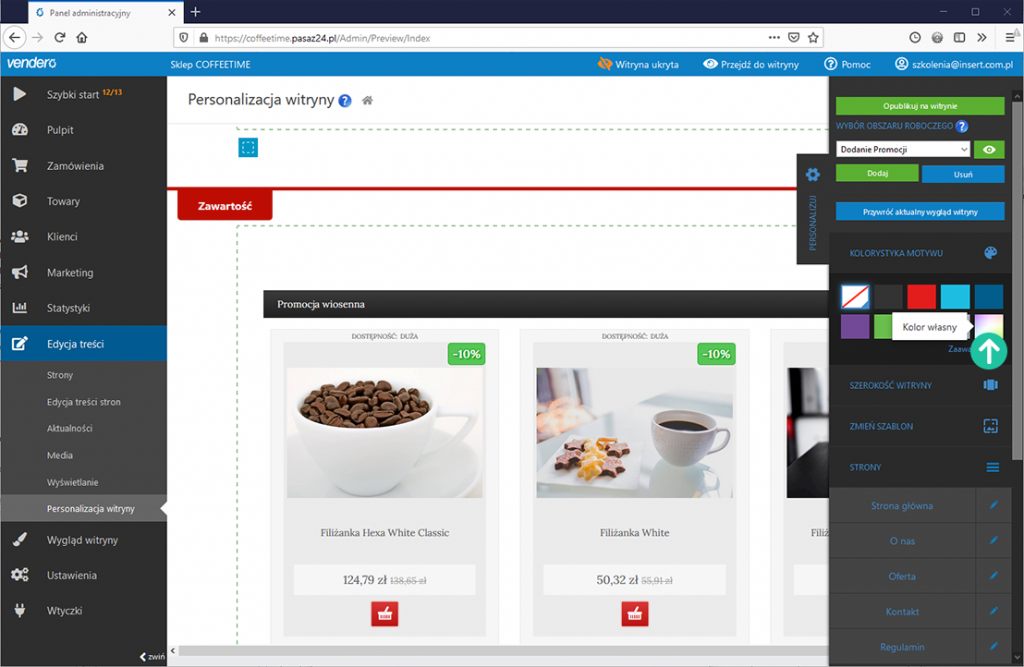
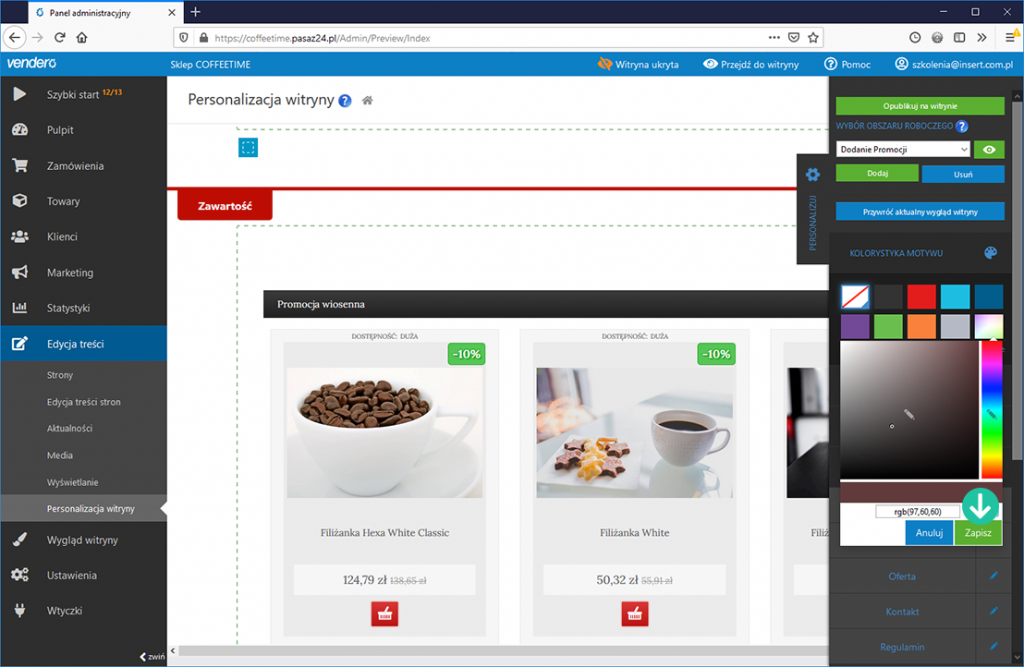
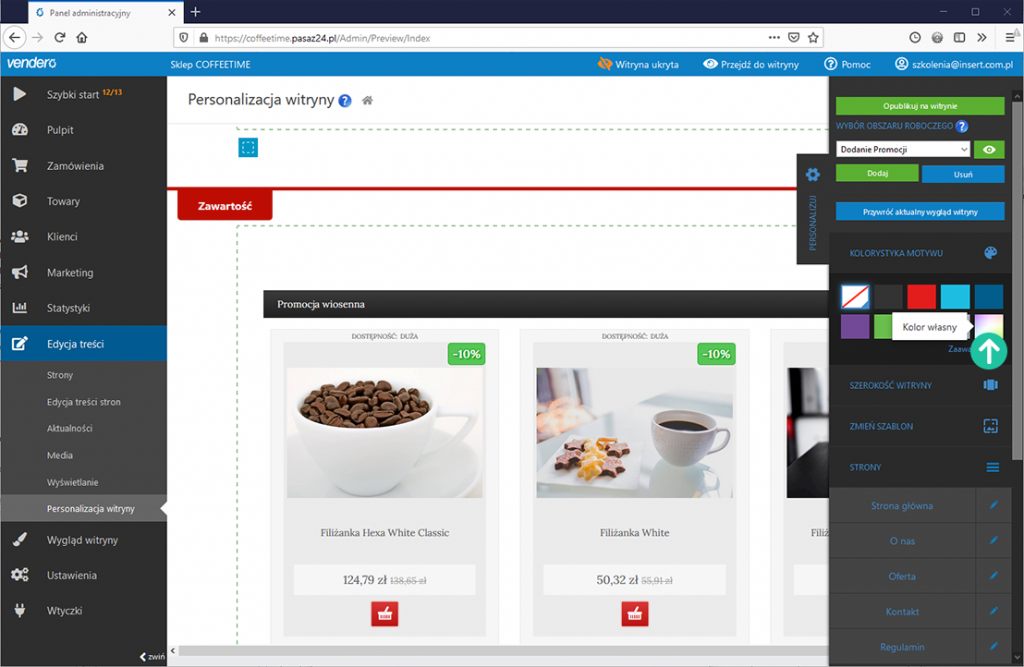
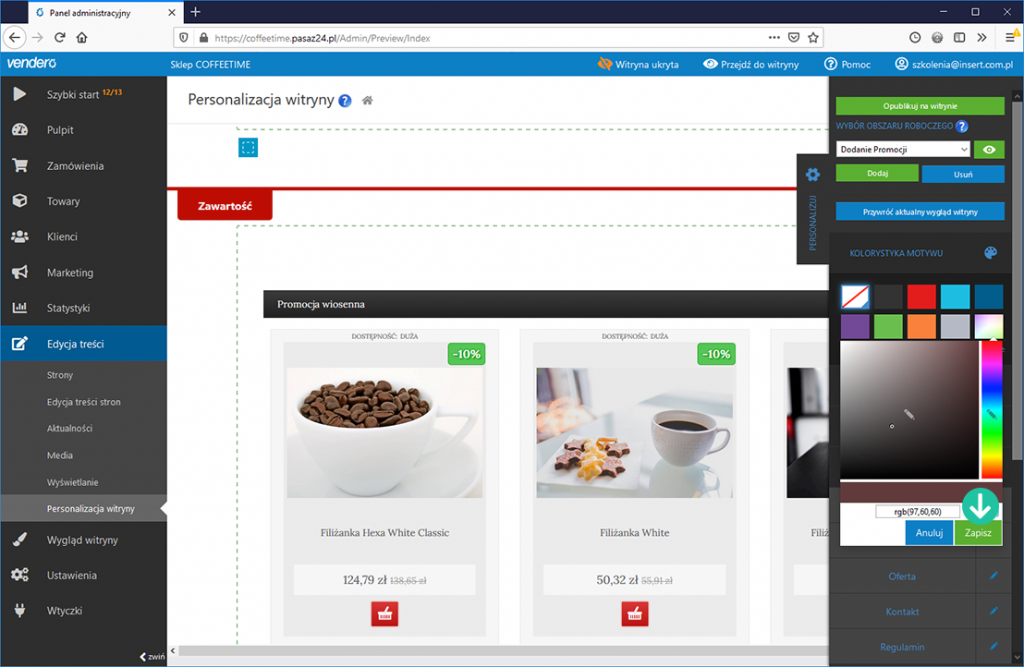
Jeśli chcesz zmienić kolor przewodni elementów Twojego sklepu (m.in. kolor ikony koszyka w towarze czy kolor obowiązującego rabatu, w menu Personalizuj (z prawej strony okna) odnajdź sekcję Kolorystyka motywu. Możesz wybrać jeden z predefiniowanych kolorów lub określić własną barwę klikając w ikonę Kolor własny. Ten sposób zostanie teraz zaprezentowany.

Z palety kolorów wybierz stosowną barwę. Następnie kliknij Zapisz.

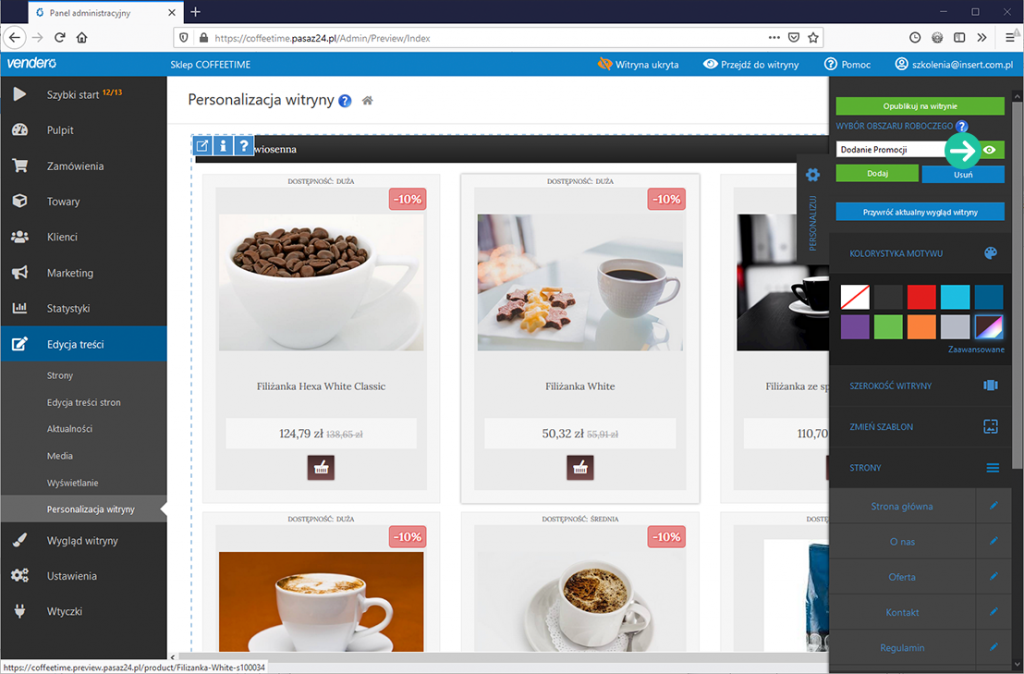
W efekcie niektóre elementy e-sklepu otrzymały inny kolor.
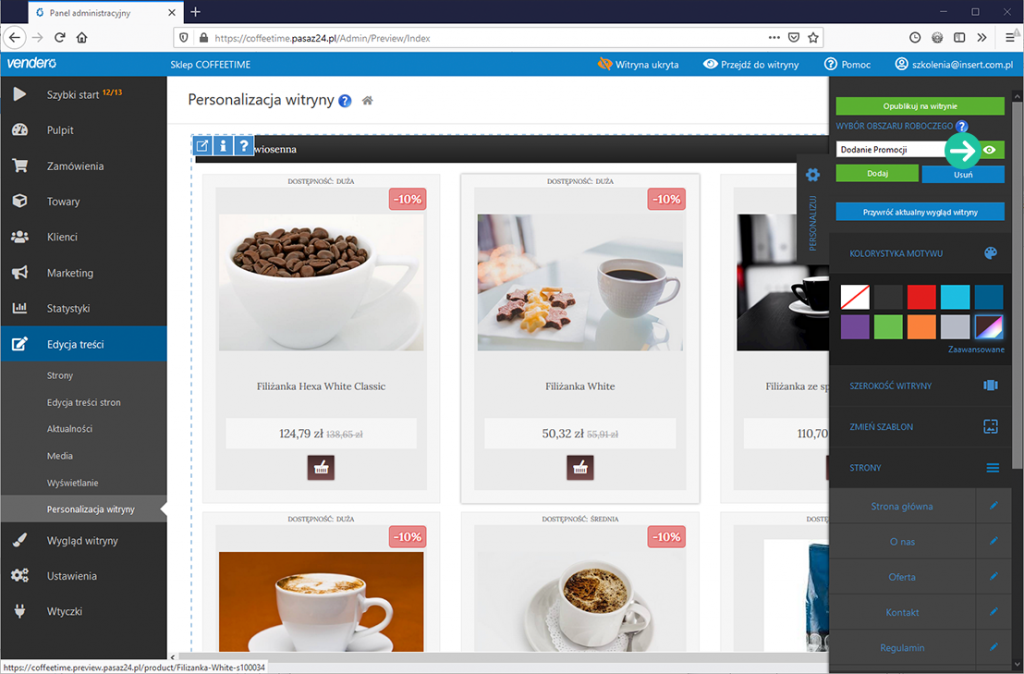
Możesz teraz wyświetlić podgląd strony (obszaru roboczego). W tym celu kliknij zielony przycisk z okiem obok wybranego obszaru roboczego.

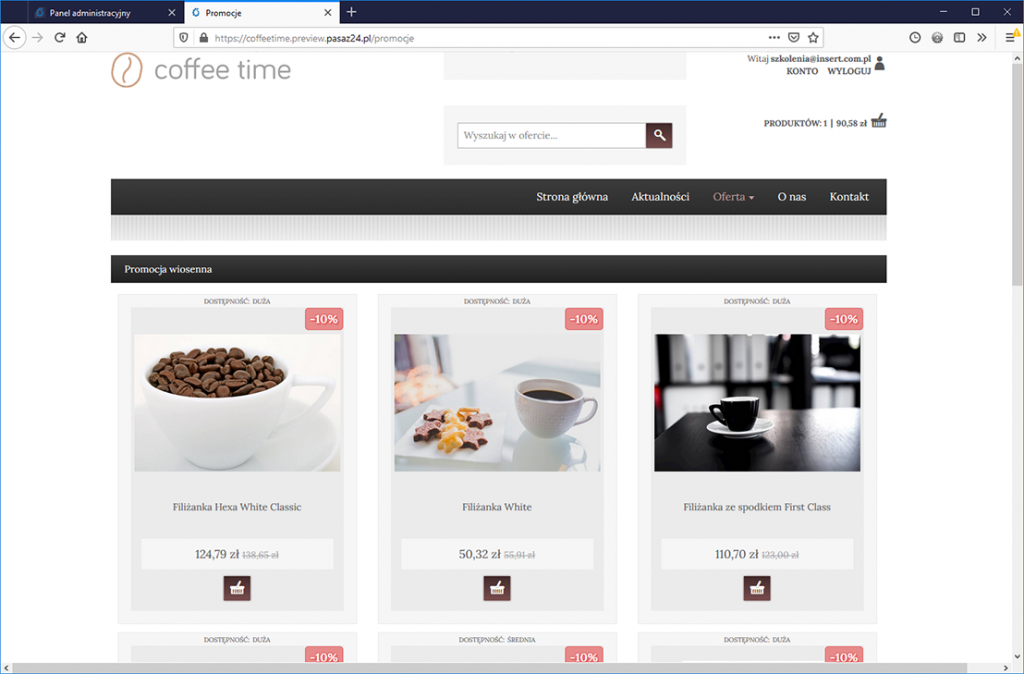
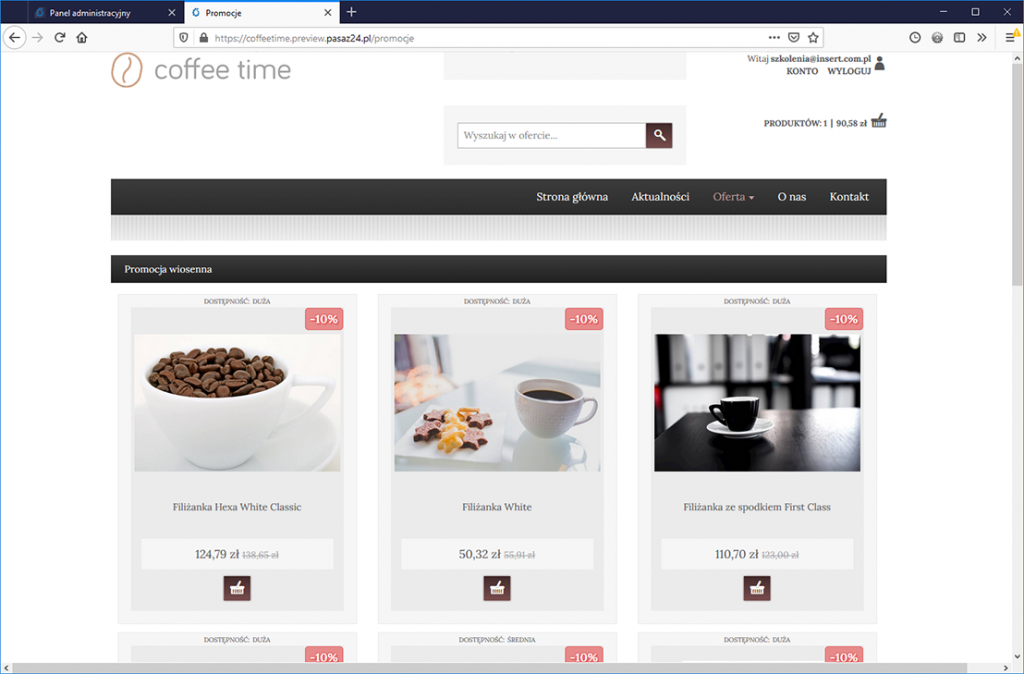
W naszym przykładzie podgląd obszaru roboczego prezentuje się następująco.

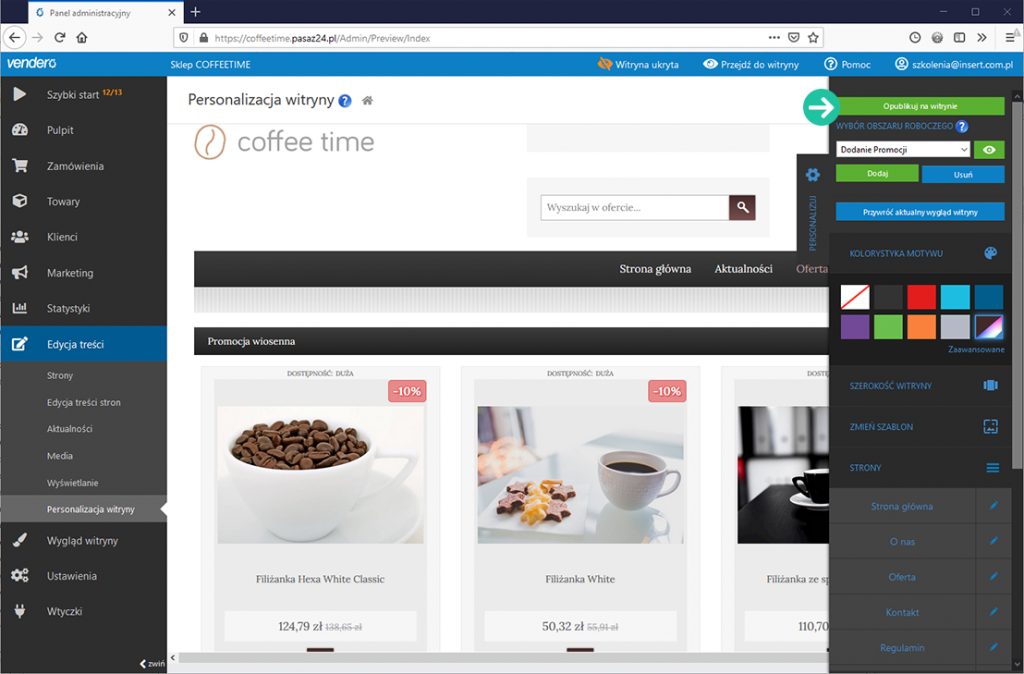
Jeśli jesteś zadowolony ze zmian, opublikuj obszar roboczy aby modyfikacje były widoczne dla wszystkich.
W tym celu kliknij w zielony przycisk Opublikuj na witrynie w górnej części menu Personalizuj.

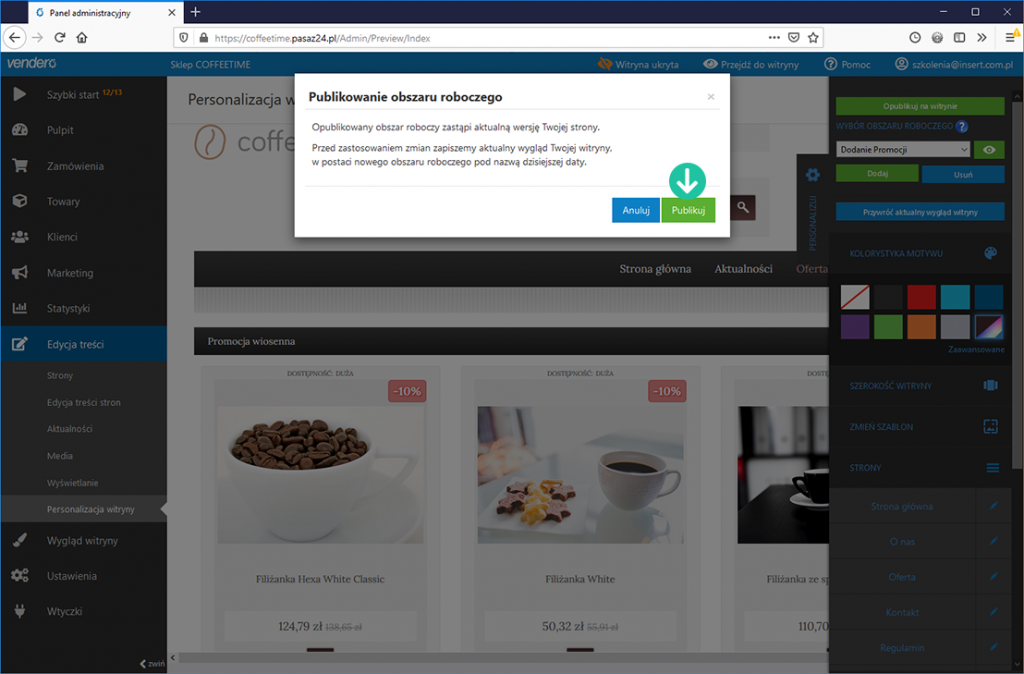
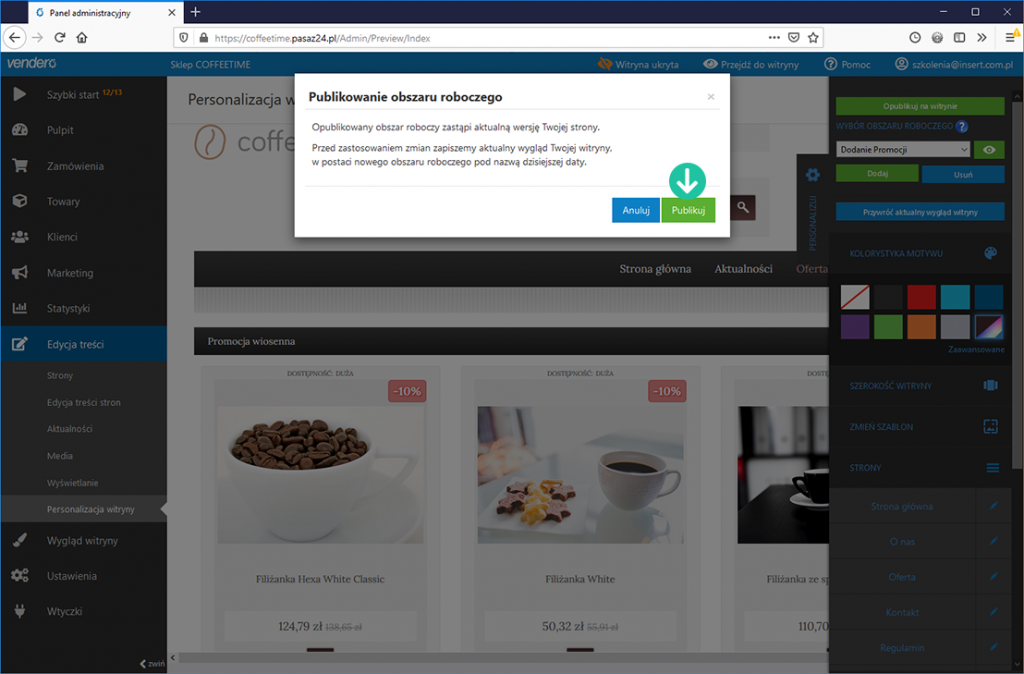
System informuje Cię o automatycznym utworzenie kopii zapasowej aktualnego (publicznego) widoku strony, tak abyś zawsze mógł powrócić do wyglądu strony sprzed zmian.
Kliknij przycisk Publikuj.

Subiekt nexo
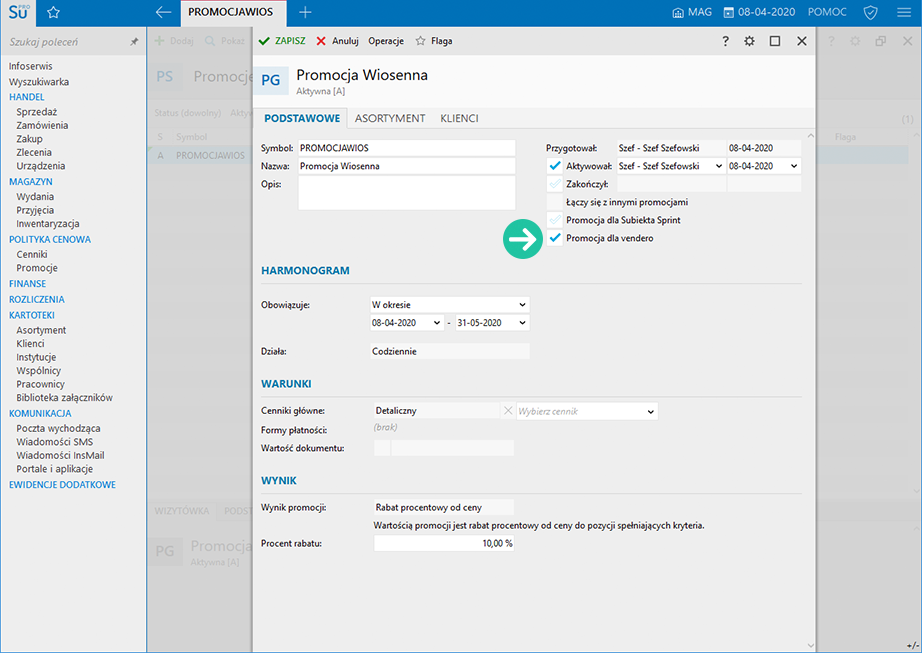
Promocję możesz dodać w module Polityka cenowa -> Promocje.
Aby promocja była widoczna w e-sklepie, zaznacz opcję Promocja dla vendero na pierwszej zakładce. Pamiętaj o jej aktywowaniu. Po zsynchronizowaniu danych promocja pojawi się w e-sklepie.

Teraz pokażemy jak dodać widget Promocje w kontenerze na stronie. W tym celu skorzystaj z opcji Dodaj widget w tym kontenerze w lewym górnym rogu kontenera.

W Oknie zarządzania widgetami odnajdź pozycję Promocje i kliknij Dodaj.

W oknie Dodawanie widgetu – Promocje nadaj nazwę (np. Promocja wiosenna), wprowadź ilość produktów na stronie (np. 9) oraz wybierz w ilu kolumnach będą one prezentowane (np. 3 kolumny). Wybierz sposób sortowania produktów (np. nazwa od A do Z) oraz zaznacz promocję z Subiekta.
Korzystając z dwóch pozostałych opcji możesz:
- włączyć wyświetlanie dostępności ostatnich produktów w widgecie
- umożliwić klientom określanie ilości towaru podczas dodawania pozycji do koszyka.
Kliknij przycisk Dodaj aby zapisać widget, a następnie Zamknij (jeśli nie dodajesz już więcej widgetów).

Widget Promocje pojawił się na stronie.
Teraz zapisz zmiany klikając w zieloną ikonę dyskietki.

Jeśli chcesz zmienić kolor przewodni elementów Twojego sklepu (m.in. kolor ikony koszyka w towarze czy kolor obowiązującego rabatu, w menu Personalizuj (z prawej strony okna) odnajdź sekcję Kolorystyka motywu. Możesz wybrać jeden z predefiniowanych kolorów lub określić własną barwę klikając w ikonę Kolor własny. Ten sposób zostanie teraz zaprezentowany.

Z palety kolorów wybierz stosowną barwę. Następnie kliknij Zapisz.

W efekcie niektóre elementy e-sklepu otrzymały inny kolor.
Możesz teraz wyświetlić podgląd strony (obszaru roboczego). W tym celu kliknij zielony przycisk z okiem obok wybranego obszaru roboczego.

W naszym przykładzie podgląd obszaru roboczego prezentuje się następująco.

Jeśli jesteś zadowolony ze zmian, opublikuj obszar roboczy aby modyfikacje były widoczne dla wszystkich.
W tym celu kliknij w zielony przycisk Opublikuj na witrynie w górnej części menu Personalizuj.

System informuje Cię o automatycznym utworzenie kopii zapasowej aktualnego (publicznego) widoku strony, tak abyś zawsze mógł powrócić do wyglądu strony sprzed zmian.
Kliknij przycisk Publikuj.